
ソーシャルメディアのアイコンを好きな形で設定できるプラグインは「Floating Social Media Icon」です。
「Floating Social Media Icon」は、誰でも情報発信を広範囲にわたることができるソーシャルメディアとブログ連携に非常に役に立ちますので集客に便利なプラグインです。
ネットビジネスをやっていくと必ずと言っていいほど、ソーシャルメディアに関わってきますので、あると便利なプラグインとして一応インストールしておくと損ではないと思っています。
インストールと利用方法を説明する前にソーシャルメディアのことを知らない人がいると思いますので説明していきたいと思います。
自分もまだまだ理解できていないところがありますが、まず、勘違いしやすい認識があることを伝えておきたいと思います。
勘違いしやすい!ソーシャルメディアとSNSの意味の違いとは?
それは、ソーシャルメディア=SNSではないことです。
SNSの読み方はソーシャル・ネットワーキング・サービスと呼ばれています。
SNSは、社員、友達、家族など人と人のコミュニケーションを取るために使うものです。
ソーシャルメディアは、コミュニケーションではなく、伝達することが目的です。
フェイスブックやツイッターは、使い方によっては、伝達できるし、コミュニケーションを取ることができます。
つまり、SNSとソーシャルメディアの両方できるだけでソーシャルメディア=SNSではありません。
ここからソーシャルメディアについて引用した内容で貼っていきたいと思いますので参考して下さい。
ソーシャルメディアとはインターネット上で展開される情報メディアのあり方で、個人による情報発信や個人間のコミュニケーション、人の結びつきを利用した情報流通などといった社会的な要素を含んだメディアのこと。
利用者の発信した情報や利用者間のつながりによってコンテンツを作り出す要素を持ったWebサイトやネットサービスなどを総称する用語で、古くは電子掲示板(BBS)やブログから、最近ではWikiやSNS、ミニブログ、ソーシャルブックマーク、ポッドキャスティング、動画共有サイト、動画配信サービス、ショッピングサイトの購入者評価欄などが含まれる。
IT用語辞典 e-Wordsから引用
ソーシャルメディア(英語: Social media)とは、誰もが参加できる広範的な情報発信技術を用いて、社会的相互性を通じて広がっていくように設計されたメディアである。
双方向のコミュニケーションができることが特長である。
しばしば、ティム・オライリーによって提唱されたWeb 2.0の概念を具現化した一つの形として考えられる。
ウィキペディアから引用
さて、そろそろプラグインのインストールと利用方法を話したいと思います。
自分の好みでソーシャルメディアのアイコンを選ぶことができるプラグインのインストールと利用方法
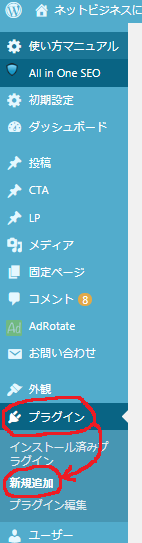
まず、管理ページのプラグインから新規追加します。

プラグインの検索から「Floating Social Media Icon」で検索して「Social Media Flying Icons |Floating Social Media Icon」を選択。
![]()
![]()
![]()
どのアイコンも同じような内容なのでどちらでも構いませんが、30と書かれている画像のほうにインストールします。
インストールしたら管理ページから「Floating Social Media Icon」を選択して設定画面を開きます。
「Floating Social Media Icon」の設定方法
![]()
![]()
- Your Current Theme→あなたの現在のテーマ
- Icon Size Settings→アイコンサイズの設定
- Icon Theme Settings→アイコンのテーマの設定
- Social Media Icon Display Order・Drag and Drop to Reorder→ソーシャルメディアアイコンの表示順序ドラッグ&ドロップで並べ替え
- Social Media Configuration→ソーシャルメディア設定
セットアイコンの30種類
現在のセットアイコンは30種類ですが、アップデートで増えるかもしれません。
現在のセットアイコンはこちらです。
![]()
![]()
![]()
「Floating Social Media Icon」の利用方法
まず、Your Current Theme is ●●は、現在のアイコンの状態です。
設定を変更しているときにプレビュー画像が自動的に変更できませんので保存してないと変えることができません。
流れとしてサイズ変更→セットアイコン変更→設定保存でやります。
![]()
ただし、1つ注意しないといけない点があります。
ソーシャルメディア設定でそれぞれのURLを貼っていないと表示されません。
![]()
設定保存したら管理ページから「外観」→「ウィジェット」へ移動します。
![]()
開いたら「Acurax Social Icons」と書かれているところを探して下さい。
![]()
見つけたら追加して下さい。
ソーシャルメディアアイコンの例
・自動アイコン
![]()
・手動アイコン
![]()
以上になりますが、ツイッター、フェイスブック、ユーチューブなど複数のソーシャルメディアのアカウントをよく利用しているならこのプラグインをインストールしておくとアピールしやすいのであると便利です。
あると便利なプラグインのまとめ記事がありますのでご覧下さい。
・ワードプレスブログの記事編集であると便利なプラグインのまとめ
Error