
コードの使い回しでショートコードにするプラグインは「Shortcoder」です。
「Shortcoder」は、ブログの記事編集をやっていくと1つ、2つくらいはよく使うコードを登録してすぐに使いまわしができるため、効率的になります。
前に紹介したプラグイン「Post Snippets」に似てますが、違います。
違うのはHTMLコード以外に文章も使える。
または記事編集のとき、ビジュアルエディタとテキストエディタの両方にアイコンがあるのでどっちも使えます。
HTMLコードだけではなく、定型文や補足説明などよく使う文章も使い回すことができます。
記事編集に効率化にはもってこいプラグインです。
ビジュアルとテキストの両方使えてコード登録して使い回しするプラグインのインストールと利用方法
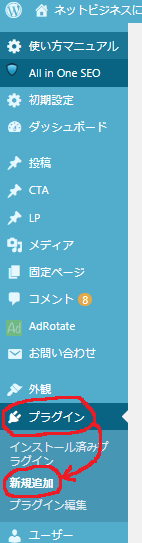
まず、管理ページのプラグインから新規追加します。

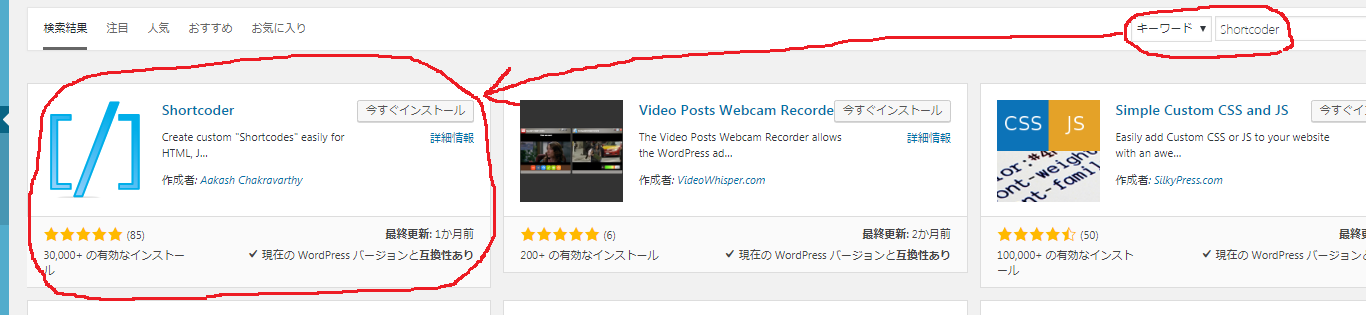
プラグインの検索から「Shortcoder」で検索して「Shortcoder」を選択。

「今すぐインストール」→「プラグインを有効化する」でインストール完了
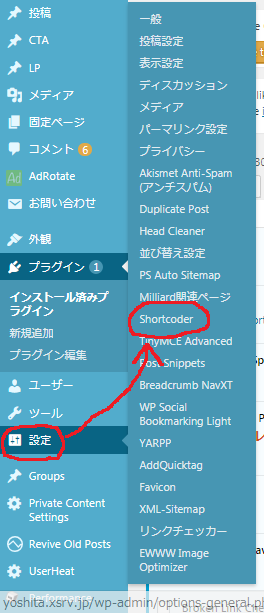
有効化が終わったら管理ページから「設定」→「Shortcoder」に選択します。

「Shortcoder」のショートコード登録設定画面

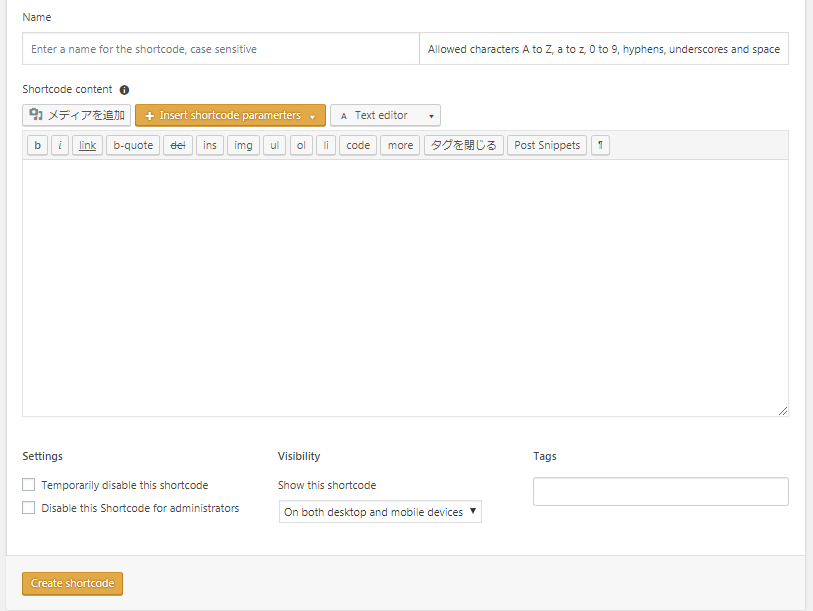
ショートコードの新規作成をするときは「+Create a new shortcode」を押して登録画面を開きます。

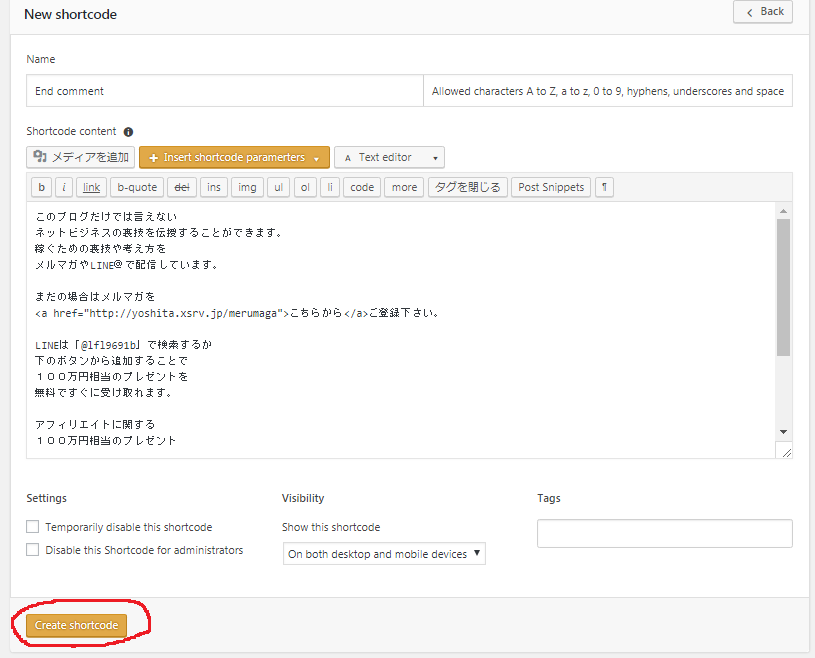
開いたら使いまわしたい文章とHTMLコードとネームを入力して設定してみましょう。
こんな感じで。

1つ注意しないといけないことは、Nameのところに日本語は入力できません。
半角英語で入力して下さい。
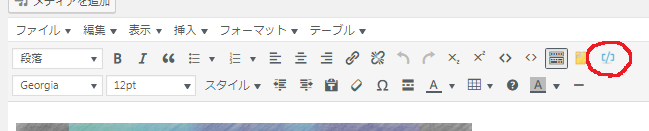
設定が終わったら記事編集のところに移動してアイコンを確認してみましょう。
記事編集で登録したショートコードを貼り付けよう!
ビジュアルエディタ

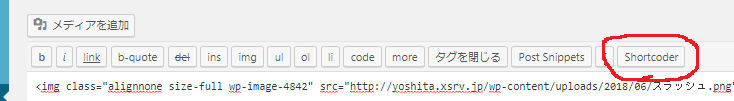
テキストエディタ

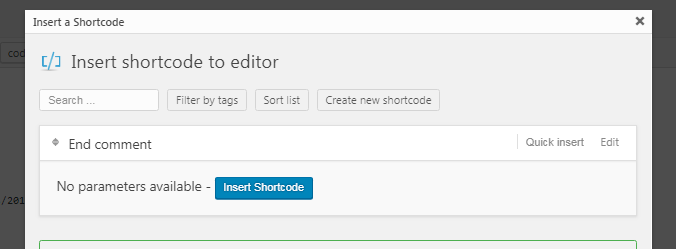
そのアイコンを押してショートコード挿入画面を開きましょう。

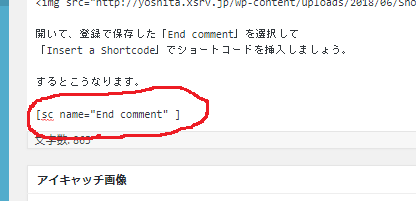
開いて、登録で保存した「End comment」を選択して「Insert a Shortcode」でショートコードを挿入しましょう。
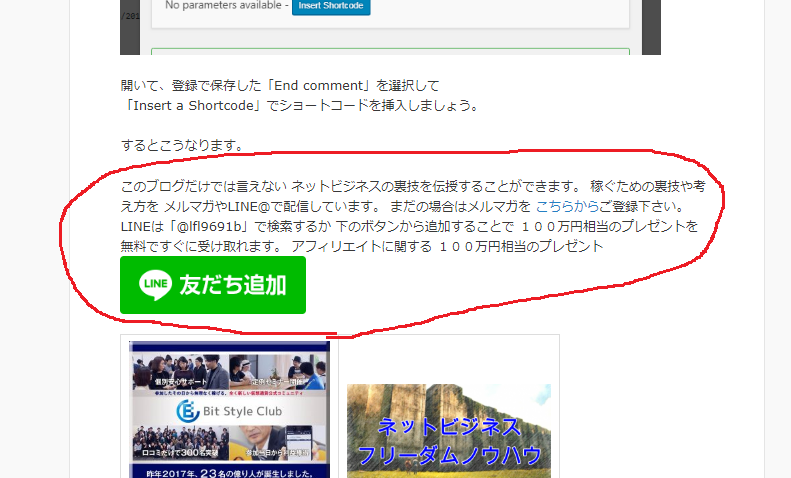
するとこうなります。


見たところ、なぜか文章がくっつけて整理されてないですね・・・。
もし、文章がそのまま整理された状態で設定できる方法があったら追記します。
1行だけで終わる文章なら問題ないですが、「行」がたくさん必要な文章だとオススメできないかもしれません。
以上になりますが、「Shortcoder」で使い回したいものを楽に使えるようにして効率化させましょう!
あると便利なプラグインのまとめ記事がありますのでご覧下さい。
・ワードプレスブログの記事編集であると便利なプラグインのまとめ
Error