
記事紹介のためにブログカードを作ることができるプラグインは「Pz-LinkCard」です。
「Pz-LinkCard」はブログの記事がどんどん溜まっていくと関連するものを書いたまとめ記事ややり方の順を1つ1つ書いた記事を紹介など関連性が高い記事の紹介に役に立つプラグインです。
それだけではなく、ブログカードは好みのデザインを設定してリンク先の情報の一部を書いてくれます。
リンク先の記事タイトル、サムネイル画像、ソーシャルメディアなど表示内容を作ることができます。
紹介したいリンク先をカード形式で表示するプラグインのインストールと利用方法
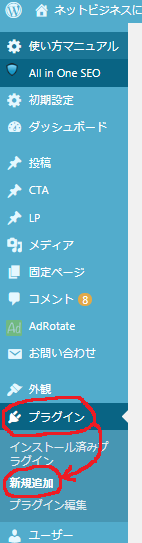
まず、管理ページのプラグインから新規追加します。

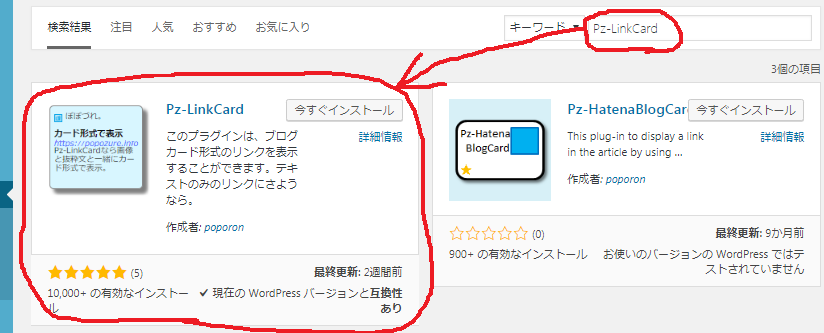
プラグインの検索から「Pz-LinkCard」で検索して「Pz-LinkCard」を選択。

「今すぐインストール」→「プラグインを有効化する」でインストール完了
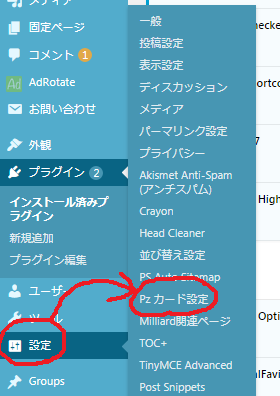
有効化が終わったら管理ページから「設定」→「Pz-LinkCard」に選択します。

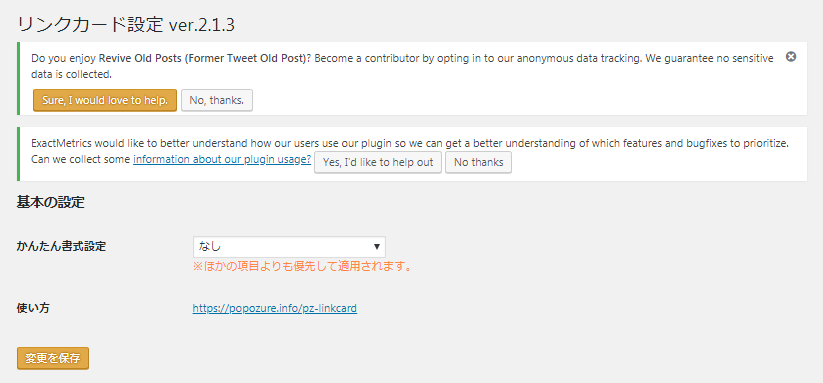
「Pz カード設定」のリンクカード設定画面

設定画面はこの画像だけではなく、下もまだまだありますが、長いです。
- 内容は、
基本設定
ブログカードのデザインを変更できる。 - 配置の設定
幅、長さ、余白を数値で設定できる。 - 表示の設定
サイト先の情報、記事の情報に枠を付ける、影を付ける、角を丸めるなど細かい外観設定を変更できる。 - 文字の設定
色、縁取り、大きさ、高さ、桁数など、文字の設定を変更できる。 - 外部リンクの設定
背景色、背景画像、サムネイル、サイトアイコン、サイト情報など、外部リンクの設定を変更できる。 - 内部リンクの設定
設定内容は、外部リンクの設定とほぼ同じです。 - 同ページへのリンクの設定
背景色、背景画像、サムネイル、サイトアイコン、サイト情報、新しいウィンドウで開くの6つの設定があります。 - 画像取得APIの設定
ファビコンの取得APIとサムネイル画像の取得APIの2つありますが、基本的にそのままで問題ないです。 - リンク先チェックの設定
リンク先について無効、処理、通知、チェック、カウントなどオプションをオン・オフできます。 - エディターの設定
ショートコードについて入力、変換、追加を行うことができます。 - 詳しい人向けの設定
末尾のスラッシュ、追加するスタイルシート、PCのときに追加するクラス名、モバイルのときに追加するクラス名など、知識がある人でないと分からないです。 - 初期化
設定を初期状態へ戻ります。 - その他
作者のサイト、ぽぽづれ。
11つの設定とその他があります。
さて、ブログカードの作り方の流れを説明していきたいと思います。
ブログカード作成方法の流れ
初期設定のままですぐに作れるので、まず、初期設定から説明していきたいと思います。
投稿の編集に移動してビジュアルとテキストを確認します。
ビジュアルエディタの場合
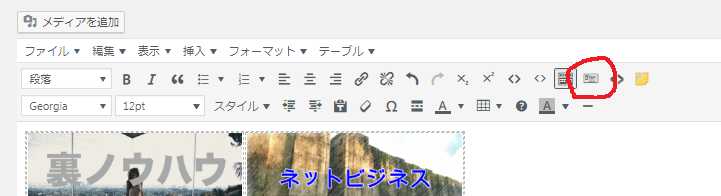
ビジュアルエディタ内で使うアイコンはココです。

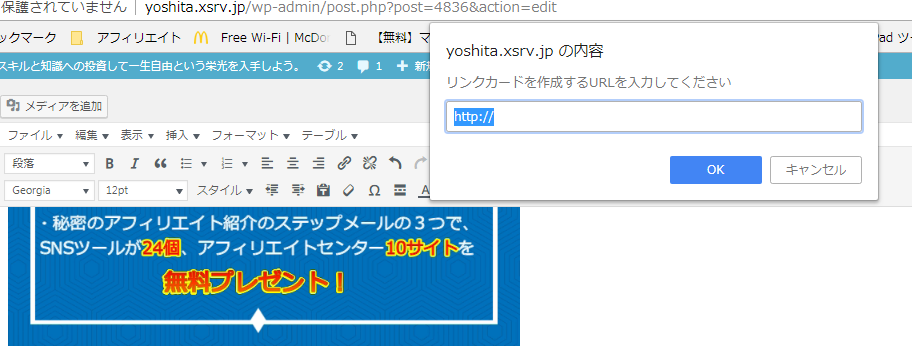
そのアイコンを押すとこの画面のように開きます。

リンクカードを作成するために紹介したいリンク先をコピペして貼り付けましょう。
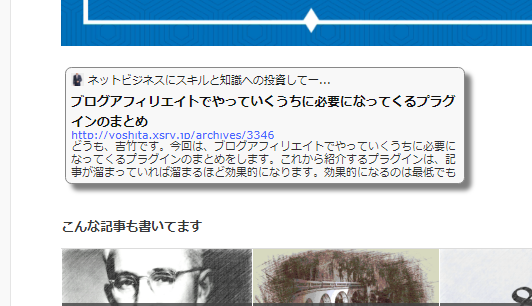
貼り付けて、OKにしたらこんな風に出てきます。

テキストコードが出てきますが、プレビュー画面を開くとこうなります。

テキストエディタの場合
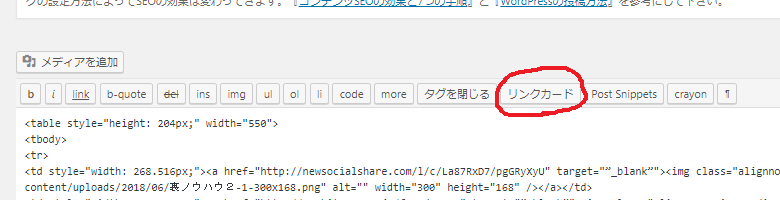
テキストエディタ内で使うアイコンはココです。

そのアイコンを使う前に紹介したいリンクを貼り付けてドラッグします。

したらアイコンの「リンクカード」を押します。
するとこうなります。

そのあとは、プレビュー画面でビジュアルエディタのように表示できたらOKです。
「Pz-LinkCard」を利用するときに覚えておきたい注意点
全ての設定ではありませんが、設定変更で保存したあと、設定通りに表示するのに時間がかかるところがあります。
パソコン、サーバー、ブログなど、個人差があるかどうかは分かりませんが、ボクの場合は、基本設定、配置の設定、文字の設定の3つだけが設定通りに表示されるのに2時間くらいかかりました。
以上になりますが、ブログカードでおしゃれをしながら紹介したい方はオススメします。
あると便利なプラグインのまとめ記事がありますのでご覧下さい。
・ワードプレスブログの記事編集であると便利なプラグインのまとめ
Error