
HTML・PHPコードをショートコード化させるプラグインは、「Post Snippets」です。
「Post Snippets」は画像のコード、動画の埋め込み、広告の画像を埋め込みなどよく使われているコードを1つのアイコンですぐに出てくれるものです。
コードを入力するためにいちいち、メモ帳で作ったコード表から貼りたいコードをコピーしてテキスト表に貼り付けます。
たまになら何もないですが、毎回の記事でよく使っていると1つ1つ、メモ帳からコピー→貼り付けの繰り返しが本当に手間がかかります。
そこで「Post Snippets」の手番です。
よく使うテキストコードをアイコン化してすぐにショートコードにしてくれるプラグインのインストールと利用方法
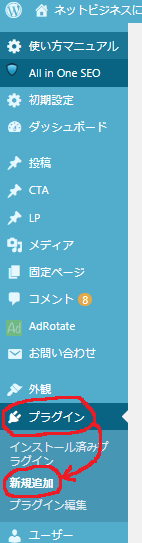
まず、管理ページのプラグインから新規追加します。

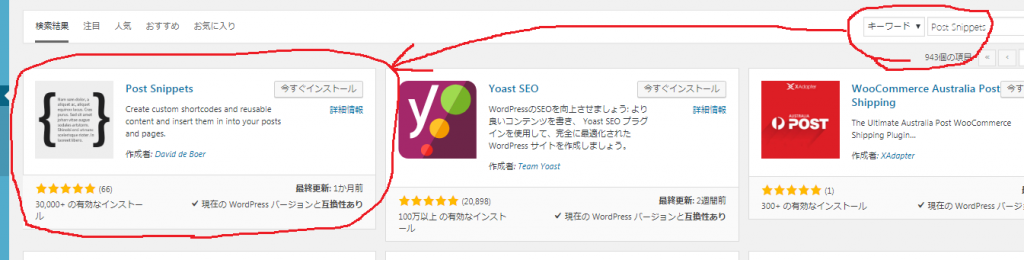
プラグインの検索から「Post Snippets」で検索して「Post Snippets」を選択。

「今すぐインストール」→「プラグインを有効化する」でインストール完了
有効化が終わったら管理ページから「設定」→「Post Snippets」に選択します。

「Post Snippets」の詳細設定画面へ

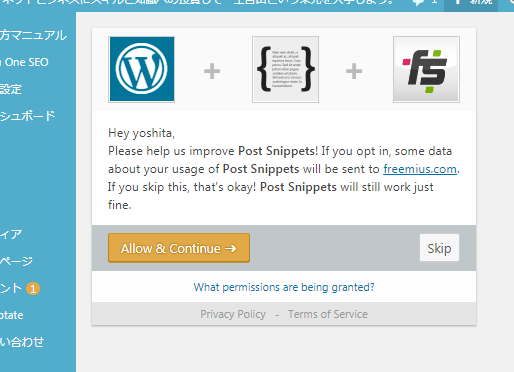
Allow&Continueを押して設定へ移動するとこんな感じになります。

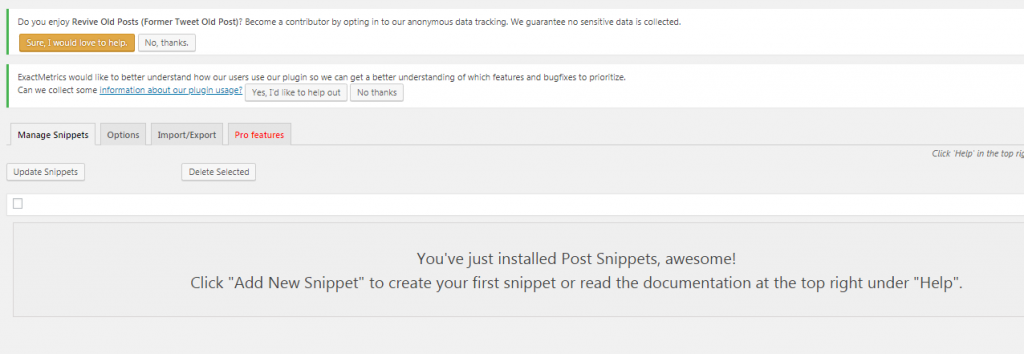
Add New Snippetをクリックしてショートコードの登録をします。
画像の場合は、「メディアを追加」で貼りたい画像を選択して貼りましょう。
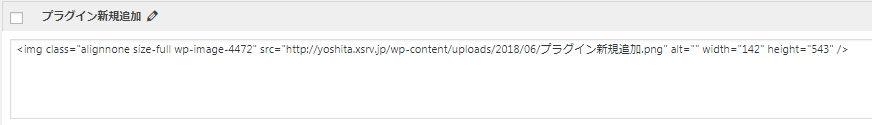
貼ったらテキスト表にコードが出てきます。
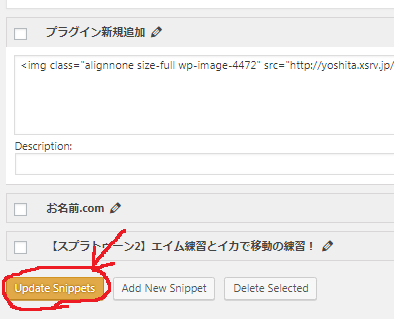
そのコードをコピーしてこの画像のようにコード表に貼り付けて名を付けましょう。

動画の場合は、埋め込みコードをコピーしてコード表に貼り付けます。
A8.netやインフォトップなど、アフィリエイトで使う埋め込み画像もコード表に貼り付けます。
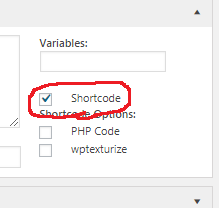
貼り付けたらショートコードを有効化でチェックを入れます。

チェックを入れたら設定保存をしましょう。

記事編集で登録したショートコード化したものを貼り付けよう!
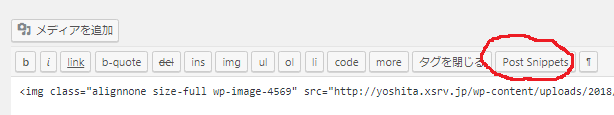
設定保存したら投稿編集を開いて「Post Snippets」を押します。

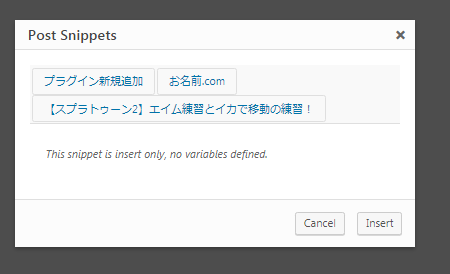
するとこうなります。

ショートコードを貼りたいものを選んで貼ります。
するとこんな感じでショートコード化になります。

ビジュアル表を確認してみるとこんな感じで簡単に貼り付けることができます。
「Post Snippets」の使用例

あとは、位置の調整は文字か、エンターキーでやればうまく出来ると思います。
以上になりますが、よく使うコードをいちいちコピー→貼り付けを繰り返す必要がなくなるので作業効率が良くなります。
あると便利なプラグインのまとめ記事がありますのでご覧下さい。
・ワードプレスブログの記事編集であると便利なプラグインのまとめ
Error