ラベル、スポイラー、ディバイダーなど、装飾パーツを設置することができるプラグインは、「Shortcodes Ultimate」です。
「Shortcodes Ultimate」は記事編集をするとき、画像と文字だけだと物足りないと感じると思っている方はオススメします。
装飾パーツを作るために記事編集のビジュアルか、テキストにショートコードを作って設置したいところを設定すれば、記事の見た目が格段に良くなります。
見た目にこだわりたいならこのプラグインをインストールして利用してみましょう。
それと公式サイトもありますのでご覧下さい。
ショートコードで装飾パーツを作るプラグインのインストールと利用方法
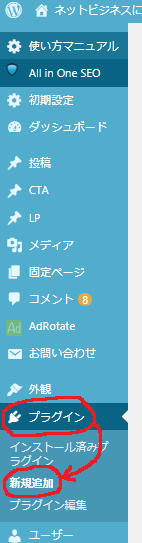
まず、管理ページのプラグインから新規追加します。

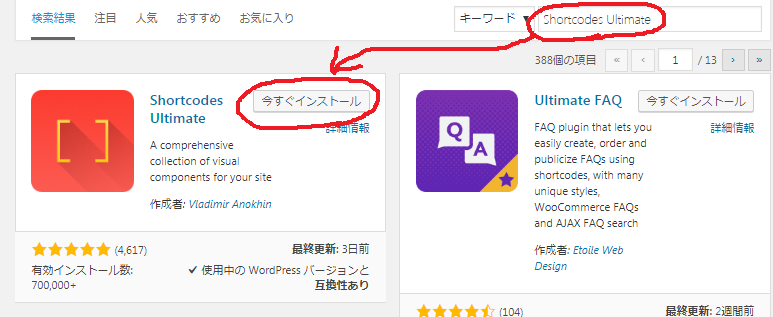
プラグインの検索から「Shortcodes Ultimate」で検索して「Shortcodes Ultimate」を選択。

「今すぐインストール」→「プラグインを有効化する」でインストール完了
Shortcodes Ultimateの設定仮面へ
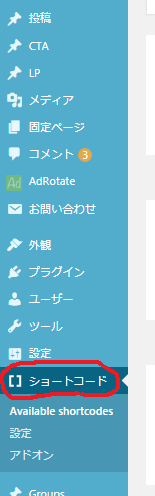
管理ページから「ショートコード」を選択します。

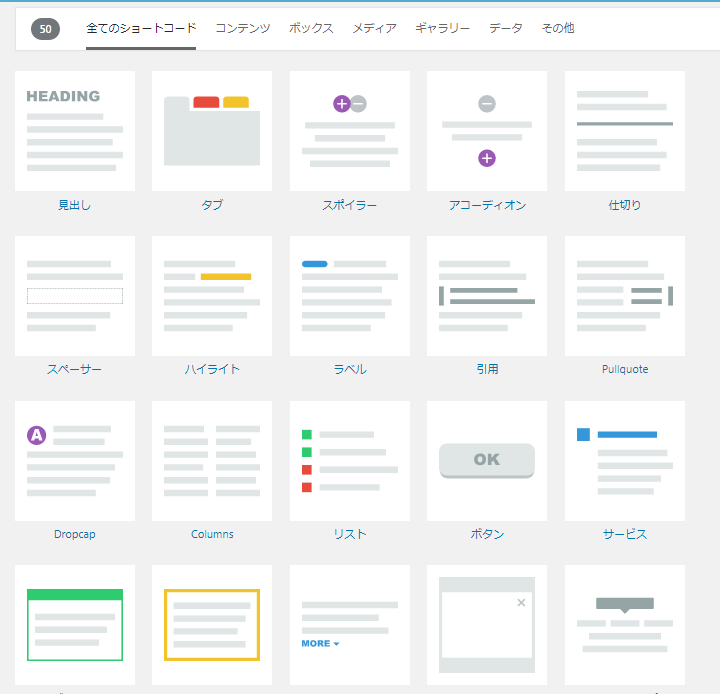
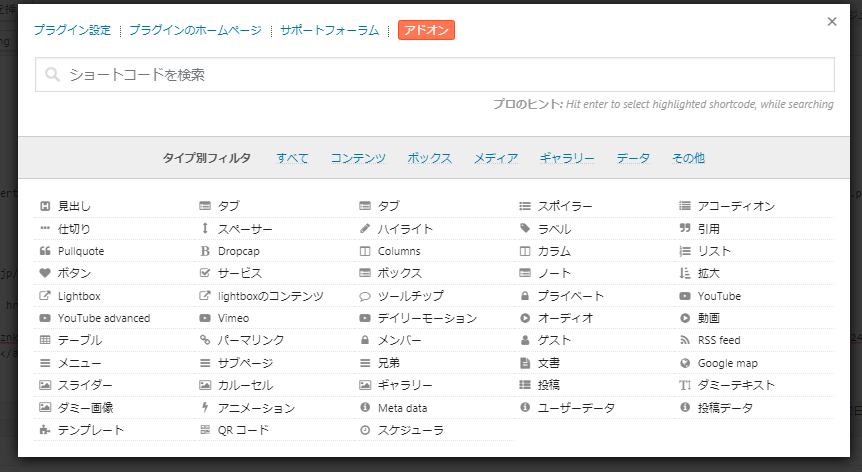
50種類のショートコードが見れるAvailable shortcodes
文字通りに50種類のショートコードを見ることができます。(2018年9月)
ショートコード一覧を確認したい方は、
こちらへ

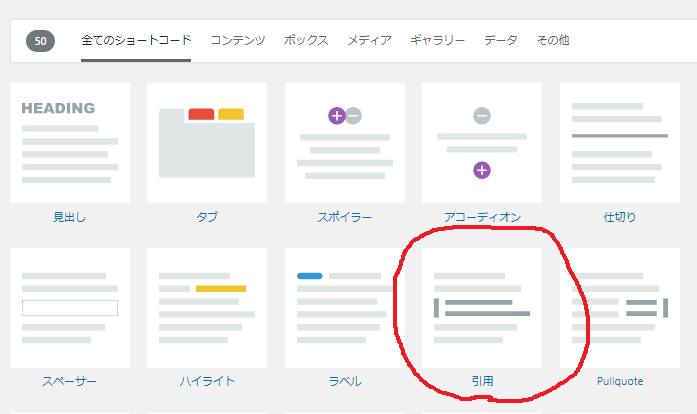
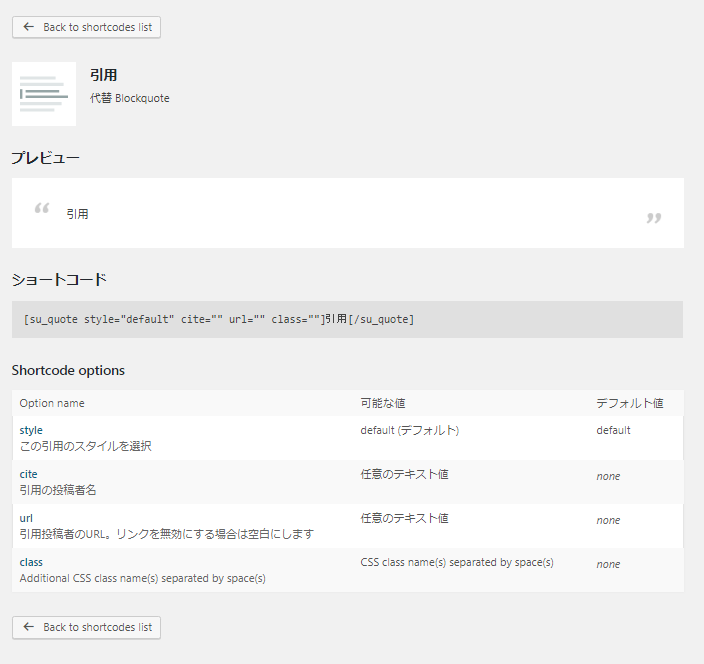
例として「引用」の中身を確認します。

すると中身の詳細が見れます。

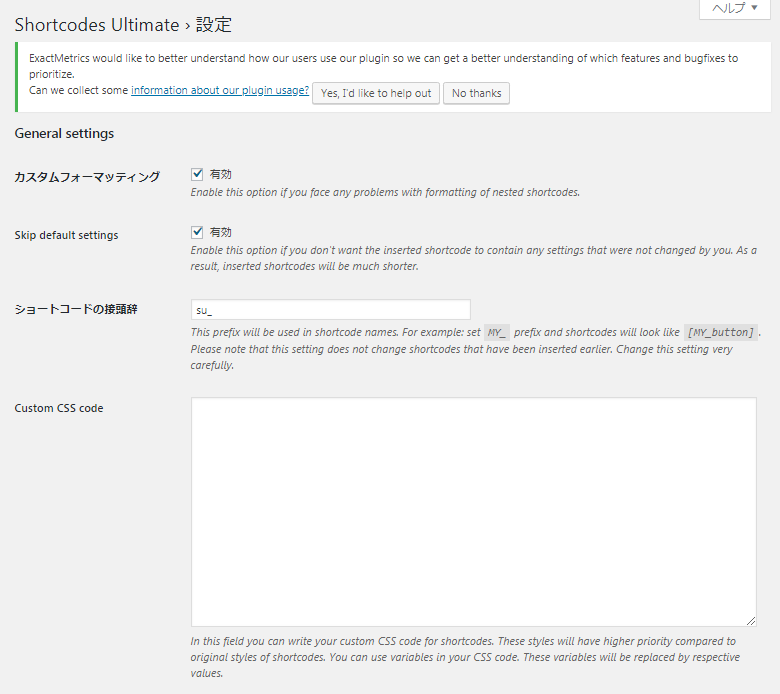
Shortcodes Ultimateの設定画面
基本的に設定を変える必要ないのでそのままで問題ないです。

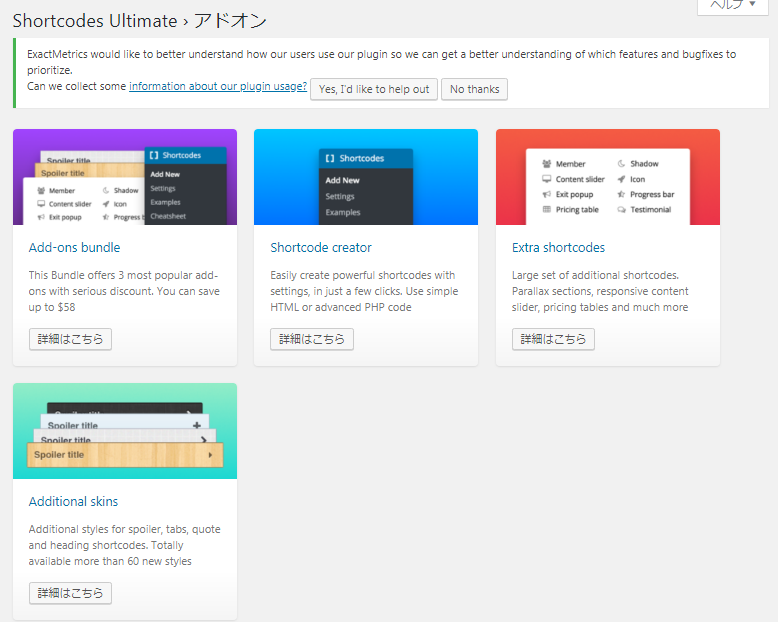
Shortcodes Ultimateのアドオン画面
有料になりますが、もっとショートコードのデザインが欲しい方はこちらへ

Shortcodes Ultimateの使用方法
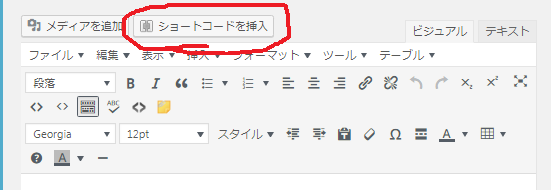
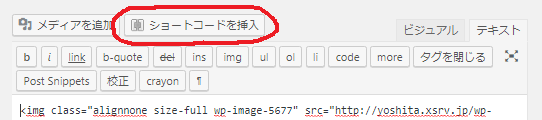
「Shortcodes Ultimate」を使うためには、まず、記事編集画面を開いて「ショートコードを挿入する」があるかどうかを確認します。
記事編集エディタ

記事編集テキスト

ショートコード設定方法
記事編集画面から「ショートコードを挿入する」をクリックして開きます。

その中から例の1つとして「ボタン」を選択します。
「ボタン」のそれぞれの設定へ
選択して設定画面を開きます。



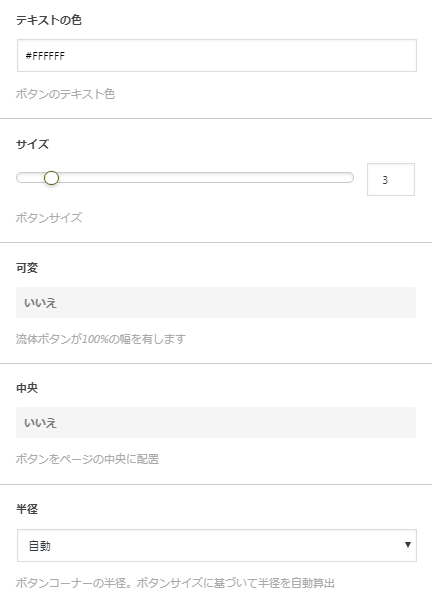
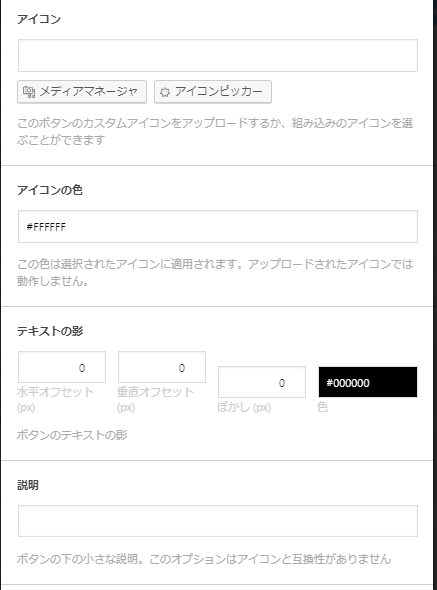
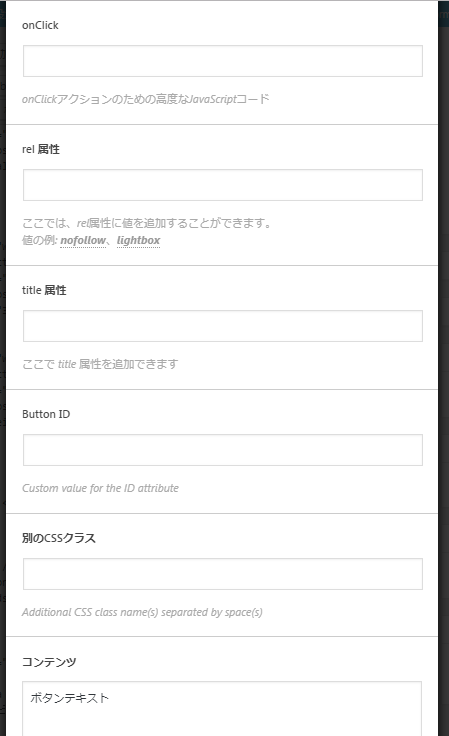
それぞれの設定の説明を読みながらやってみましょう。
設定完了して貼り付けます。
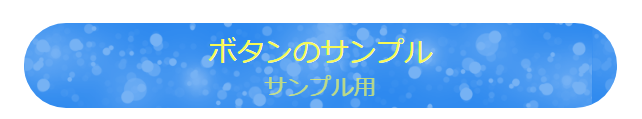
貼り付けてもショートコードしか表示されませんので記事のプレビューで確認してみましょう。

こんな感じで表示できたら成功です。
※プラグインを有効化した状態でないと※表示されませんのでご注意に。
以上になりますが、50種類以上の装飾パーツを作るショートコードを利用してブログの見た目を良くしましょう。
プラグインのまとめ記事もありますのでご覧下さい。
Error