ビジュアルエディタにアイコンを追加して効率化させるプラグインは「TinyMCE Advanced」です。
「TinyMCE Advanced」は太文字、引用、リスト、リンクの挿入、特殊文字、テキスト色など、ワードやエクセルでよく使われている方法を簡単にコード化にするものです。
ワードとエクセルのように文字の大きさを変えたり、色を変えたりするのは、変換アイコンがあるからできますが、ブログでやるときは、テキスト表にコードがないと変換してくれません。
なので、変換コードがないと無理です。
変換コードを入力するためにはプログラムの知識が必要になりますが、ビジュアルエディタがあれば、専門家でなくでも簡単に変換することができます。
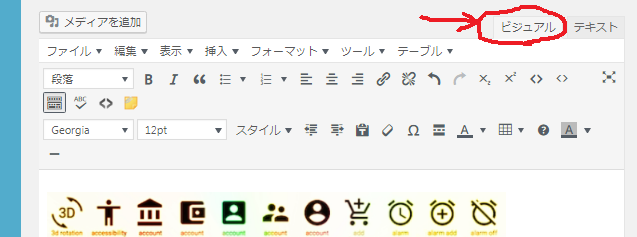
ビジュアルエディタとは、コレのことです。

ビジュアルエディタのおかけでブログを始めた人でも優しい環境が作れています。
ビジュアルエディタでよく使うコードを登録して効率化させるプラグインのインストールと利用方法
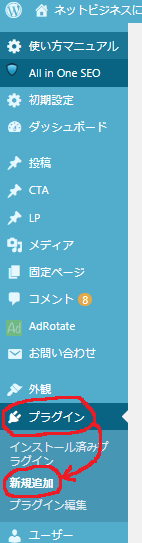
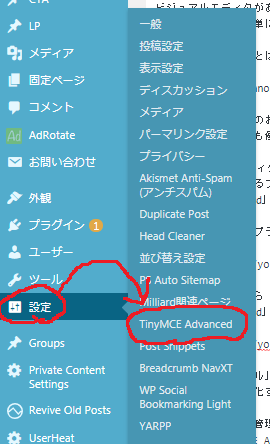
まず、管理ページのプラグインから新規追加します。

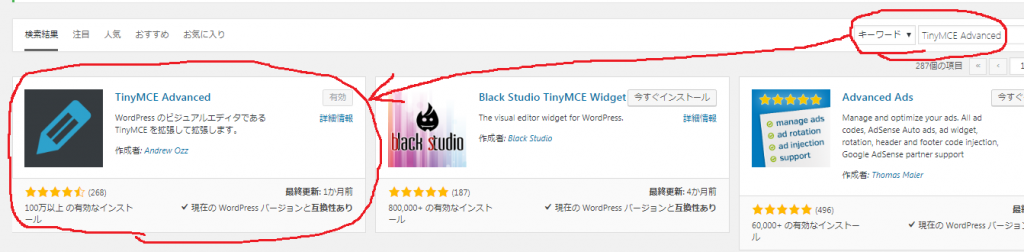
プラグインの検索から「TinyMCE Advanced」で検索して「TinyMCE Advanced」を選択。

「今すぐインストール」→「プラグインを有効化する」でインストール完了
有効化が終わったら管理ページから「設定」→「TinyMCE Advanced」に選択します。

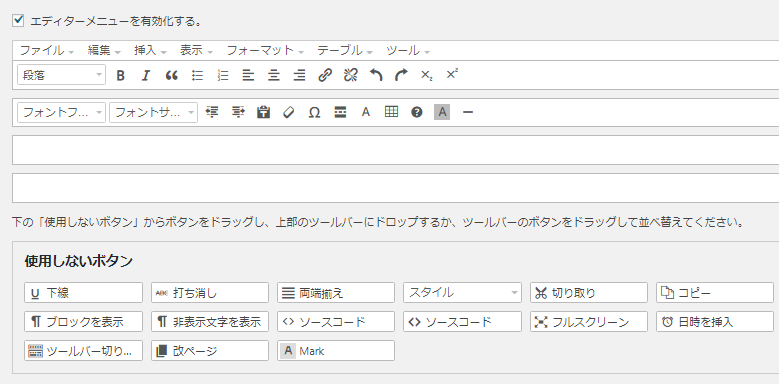
「TinyMCE Advanced」の詳細設定画面

いくつかのアイコンがありますが、ワードとエクセルのようにアイコンを確認しながら作業できると思います。
その中から特に覚えておきたいアイコンがあります。
それは、「段落」と「続きを読む」タグを挿入です。
「段落」でサブタイトルと細分化タイトルを名付けよう!
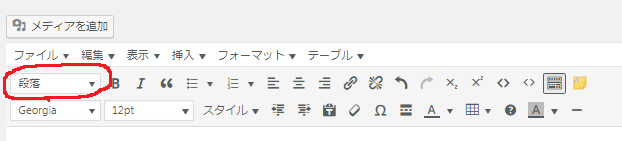
まず、「段落」はサブタイトルや細分化タイトルを作るために〈h2〉や〈h3〉などの見出しタグを設定する時に使用します。
インデックス効果を高めるために欠かせないものなので覚えておくと便利です。
アイコンはこちらです。

そのアイコンから「見出し」が出てますが、サブタイトルの〈h2〉は、「見出し2」細分化タイトルの〈h3〉は、「見出し3」
で、やれば、いちいちコピペから貼り付け作業をする必要がなくなりますのでお得です。
「続きを読む」タグで記事の一部だけ表示させて探しやすくしよう!
次、「「続きを読む」タグを挿入」は、最近、覚えたやり方ですが、本当に必要なものだと思っています。
ワードプレスで記事を書き続けると自然に溜まってきますよね?
タイトルを思い付いて投稿編集で記事を書く。→完成したら公開でブログを更新する。→ブログに1つの記事を表示させる。
そんな感じで繰り返しますよね?
そのときに書いた記事は、すべて表示した状態でしてます。
記事の数が10個以下ならあまり気にすることはないですが、これから1つ1つ記事を増やし続けるとトップページの縦サイズが異常に長くなってしまいます。
異常に長くなってしまうとブログを見に来てくれたユーザー達に不便な思いをさせてしまいます。
「「続きを読む」タグを挿入」は、ユーザーに対して利便性を高めるために必須のアイコンだと思っています。
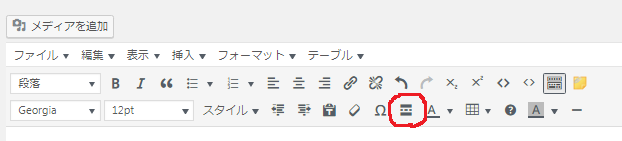
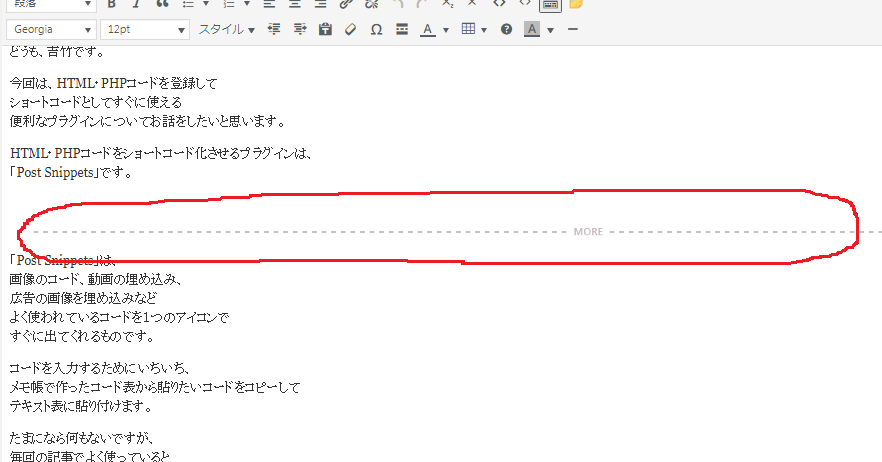
さて、「「続きを読む」タグを挿入」のアイコンはこちらです。

そのアイコンでトップページに表示される記事の分量を決めることができます。
設定するときにこんな感じで出てきますので決めておきましょう。

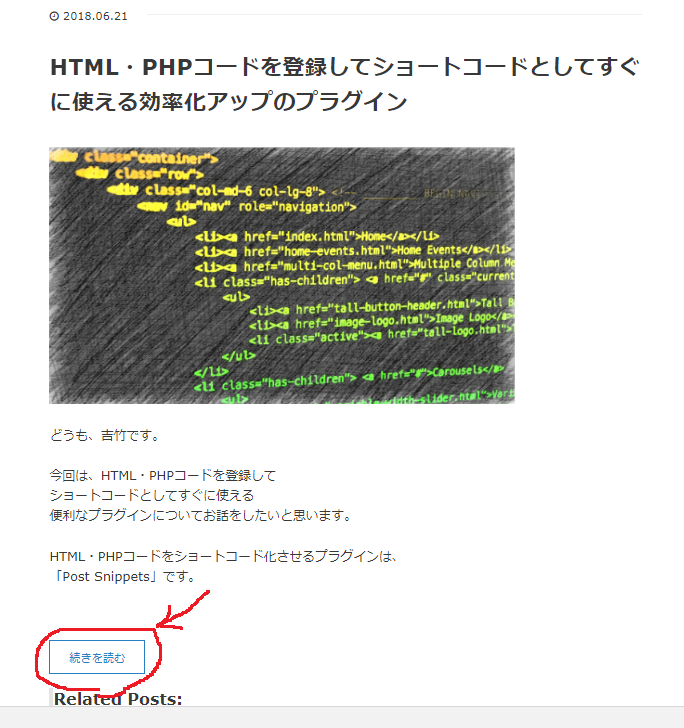
設定して公開するとこうなります。

今のところ、「段落」と「「続きを読む」タグを挿入」以外の特に覚えておきたいアイコンがないですが、
今後、もしあれば、追記したいと思います。
以上になりますが、追加しておくアイコンと使い方を覚えておくと今まで表示されなかったアイコンもあります。
利便性を高める「TinyMCE Advanced」をインストールしておくと損ではないです。
あると便利なプラグインのまとめ記事がありますのでご覧下さい。
・ワードプレスブログの記事編集であると便利なプラグインのまとめ
Error