
サムネイル画像の中で表示させたい範囲を指定することができるプラグインは、「Post Thumbnail Editor」です。
「Post Thumbnail Editor」はサムネイル画像に要らない部分があると注目してほしいところが小さく見えたり、変な表現になってしまうときもあります。
そこでサムネイル画像を手動でトリミング範囲を指定し直すことができるプラグインがあれば、自分の好みの範囲を加工が出来ます。
サムネイル画像の表現に気になる方はオススメします。
サムネイル画像をトリミングで加工するプラグインのインストールと利用方法
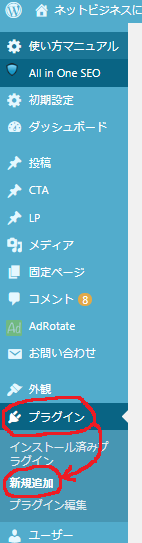
まず、管理ページのプラグインから新規追加します。

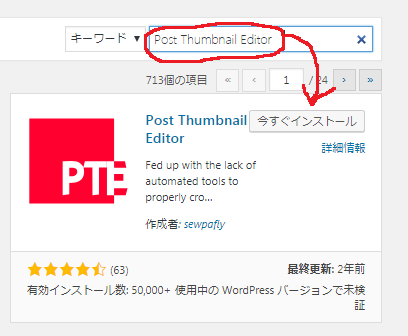
プラグインの検索から「Post Thumbnail Editor」で検索して「Post Thumbnail Editor」を選択。

「今すぐインストール」→「プラグインを有効化する」でインストール完了
Post Thumbnail Editorの設定画面へ
管理ページから「設定」→「Post Thumbnail Editor」に移動します。

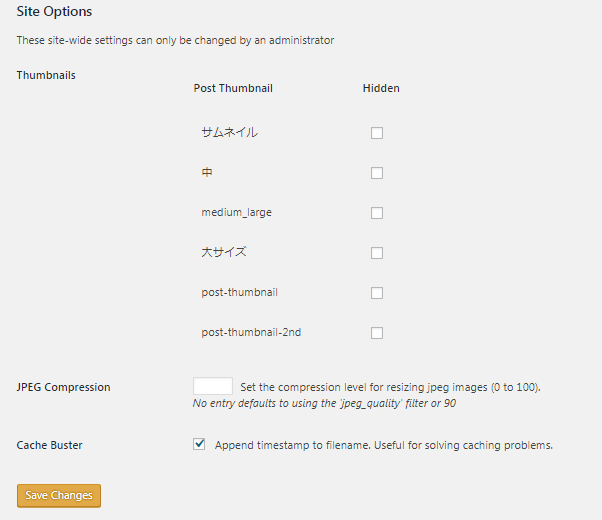
するとこうなります。


設定は基本的にこのままで問題ないです。
ただ、調整が必要であれば、設定してみて下さい。
「Hidden」のところに非表示したいオプションをチェック入れて下さい。
サムネイル画像の表示範囲の変更の編集画面へ
編集画面へ移動する方法が2つあります。
メディアライブラリと記事編集画面です。
メディアライブラリから表示範囲の編集画面へ
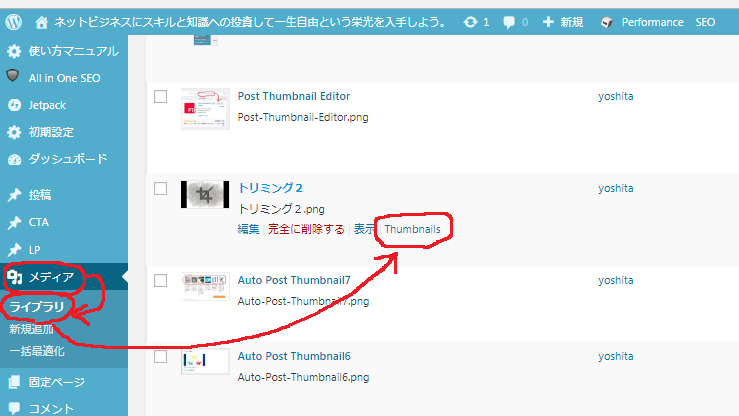
まず、メディアライブラリからは、管理画面から「メディア」→「ライブラリ」→「Post Thumbnail Editor」で移動しましょう。


記事編集画面から表示範囲の編集画面へ
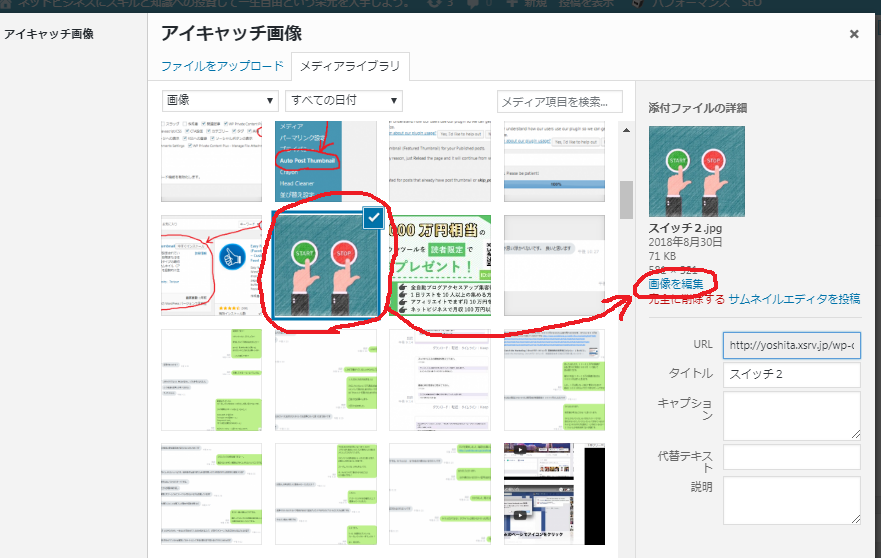
次、記事編集画面からは投稿か、固定ページから記事編集画面開いて、アイキャッチ画像のところに画像をクリックするか、「アイキャッチ画像を設定」で開きます。


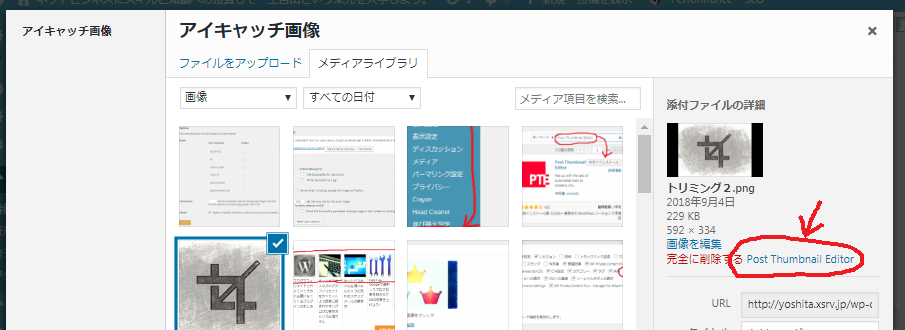
開いたら加工する画像を決めて「Post Thumbnail Editor」にクリックします。


あとは、ペイントのトリミングのように加工するだけです。(ペイントはパソコンに必ず付いている絵かきアプリです。)
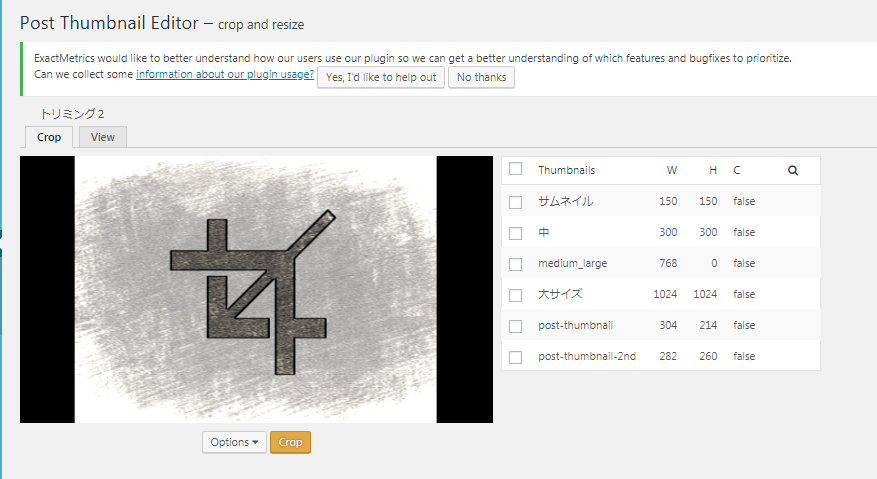
Post Thumbnail Editorの編集方法
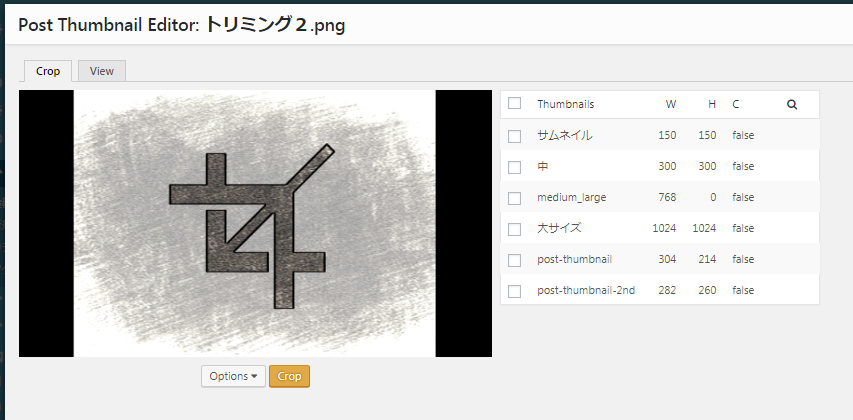
編集画面開いたら範囲とサイズを決めましょう。
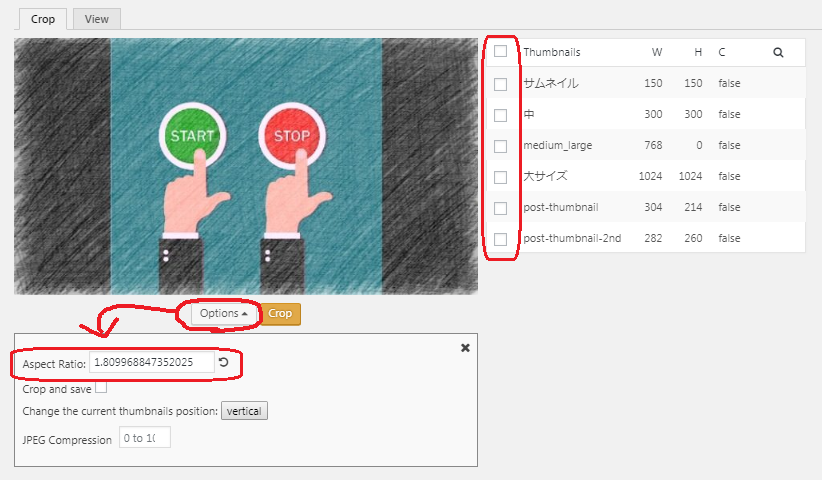
Aspect Ratioは元のサイズの倍数

手動でトリミングしたい範囲を選択

マウスでドラッグしながら範囲を決めて「Crop」で決めましょう。
ただし、赤い枠のときは設定不可です。

編集が終わったらメディアライブラリの中で元の画像を探してみましょう。

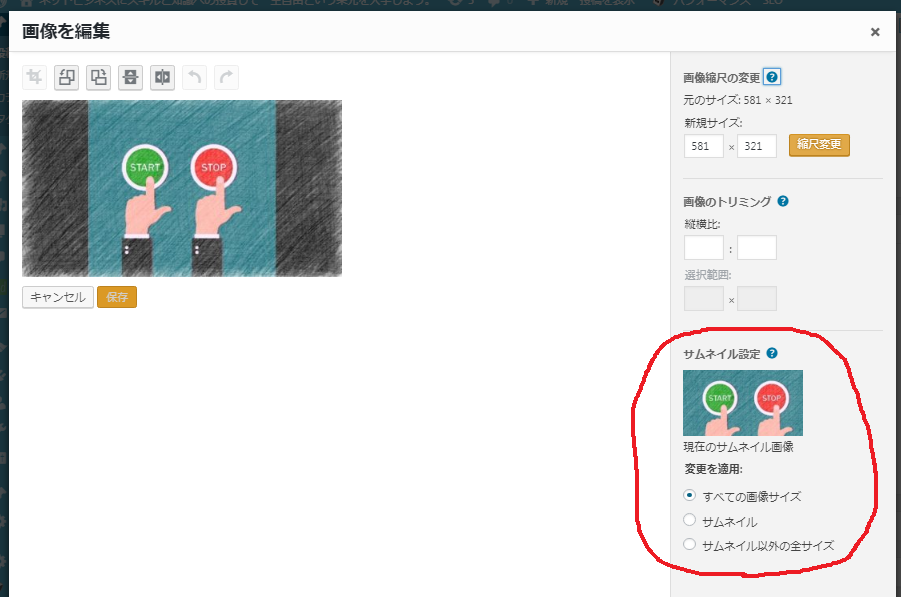
見つけたら「画像を編集」で開きましょう。
開いて、サムネイル設定を見てみましょう。

元の画像の一部だけ切り取ってるならOKです。
以上になりますが、このプラグインがあれば、いちいち名付け保存して貼り付ける必要がないので積極的にサムネイル画像を使うのであれば、オススメのプラグインです。
あると便利なプラグインのまとめ記事がありますのでご覧下さい。
・ワードプレスブログの記事編集であると便利なプラグインのまとめ
Error