紹介するプラグインは「Wordpress Related Posts」です。
「WordPress Related Posts」は、記事の最後のところに自動的に関連記事を表示できるプラグインです。
表示している関連記事を変えたいと思ったらすぐに編集ボタンを押して変更できる便利なものです。
関連記事があると開いている記事のページを読み終えたら選んだ関連記事を見て「他の記事も見ようかな~。」と別の記事へ誘導しやすいです。
すると、滞在時間、ページビューの数字が上がりやすくなります。
しかも、直帰率も下げてくれる効果があります。
いちいち編集ページに移動して記事を変更するのが面倒くさいと思っている方はオススメします。
記事の数が多ければ多いほど自由に選択して見てほしい記事をどんどん広告するプラグインのインストールと利用方法
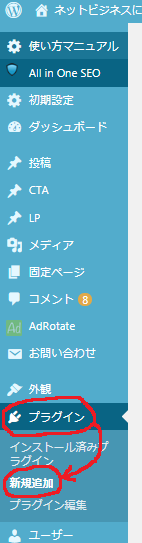
まず、ワードプレスの管理ページを開いてプラグインのところに新規追加にクリックする。

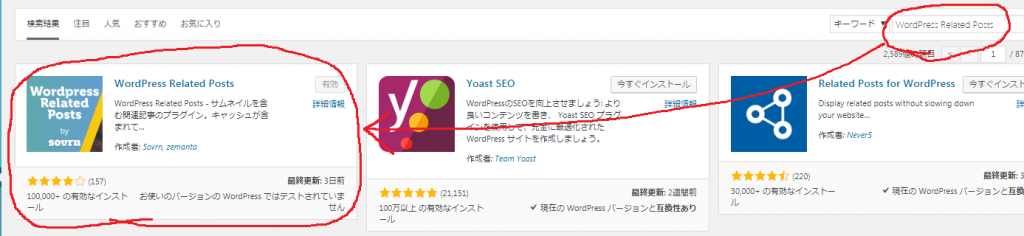
開いたら検索キーワードで「WordPress Related Posts」に入力。

入力したら、この画像のように出てきますので赤丸のところにインストールして有効化します。
有効化したら設定→Wordpress Related Postsで確認してみましょう。

確認したらそれぞれの設定をしてみましょう。
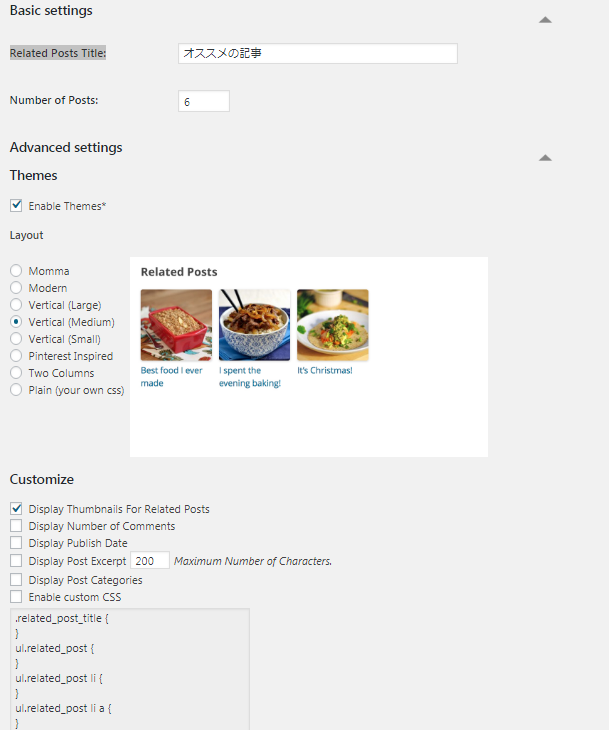
「WordPress Related Posts」の設定画面へ

Related Posts Title→記事関連の名前
Number of Posts→記事関連の表示件数
Enable Themes*→記事関連のテーマ有効化
Momma~Plain (your own css)→関連記事のデザインを選択
Display Thumbnails For Related Posts→関連記事の画像を表示
Display Number of Comments→コメント数を表示
Display Publish Date→記事の日付を表示
Display Post Excerpt→記事の抜枠を表示
Display Post Categories→投稿カテゴリを表示
Enable custom CSS→カスタムCSSを有効にする

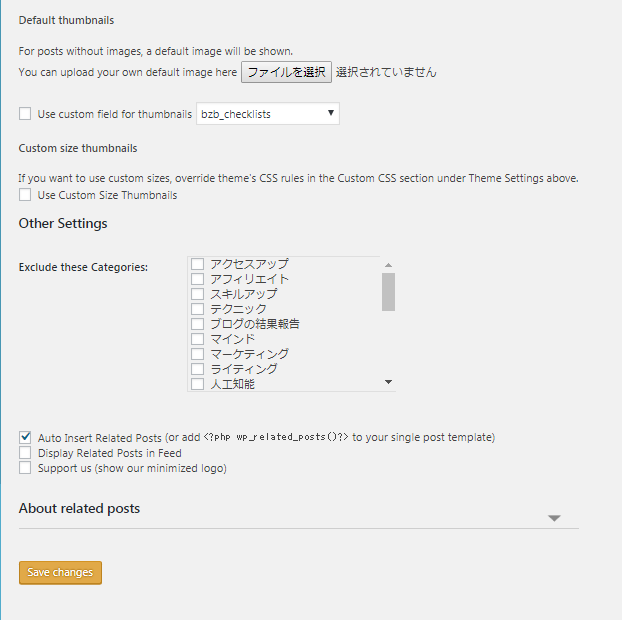
Default thumbnails→サムネイル画像を選択
Use custom field for thumbnails→サムネイルにカスタムフィールドを使用する
Use Custom Size Thumbnails→カスタムサイズのサムネイルを使用
Exclude these Categories→除外したいカテゴリを選択
Auto Insert Related Posts→関連記事を自動挿入する
設定が終わったらSave changesを押す。
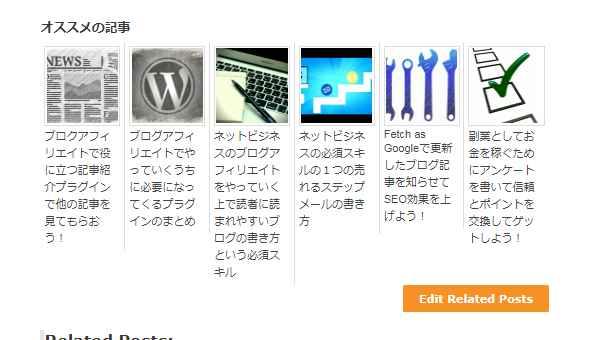
関連記事表の作成例

こうなります。
もし、編集で変更したいときはEdit Related Postsを押して編集します。
開いたら記事関連の表示件数の枠に記事をマウスで入れておけばいいです。
以上になりますが、「Wordpress Related Posts」以外に記事広告するプラグインがありますが、方法の1つとして覚えておくといいです。
プラグインのまとめ記事もありますのでご覧下さい。
・ブログアフィリエイトをやっていくうちに必要になってくるプラグインのまとめ
Error