
紹介するプラグインは「Child Pages Shortcode」です。
「Child Pages Shortcode」は、固定ページの記事に専用のショートコードを貼り付けると、親と子の関係の持つ一覧ページを作ることができます。
ビジネス系、ゲーム系、お菓子系、アフィリエイト系など、どのジャンルでも1つだけ絞って特化にしたブログを目指している人にオススメのプラグインと言えます。
もし、特化型ブログを作り始めるなら、早いうちに知っておくと絶対に損しませんのでぜひインストールして利用してみて下さい!
関連性の図を作った特化型ブログのアクセスを爆発的に上げるプラグインのインストールと利用方法
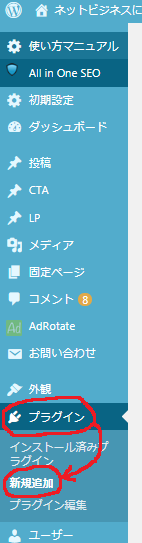
まず、ワードプレスの管理ページを開いてプラグインのところに新規追加にクリックする。

開いたら検索キーワードで「Child Pages Shortcode」に入力。
この画像のように同じ青いアイコンを見つけたらインストールして有効化します。

有効化したら早速、試しに関連性ページを作ります。
「Child Pages Shortcode」の利用方法
利用例として新たな固定ページを開いて編集してみましょう。
編集でテキスト表を開いて
|
|
[child_pages]
|
と入力します。

入力したら公開で完成します。
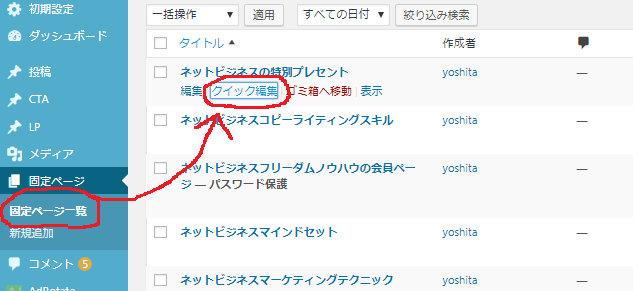
次は、子ページの設定のために固定ページ一覧を開いてどのページかを選んで「クイック編集」を開きます。

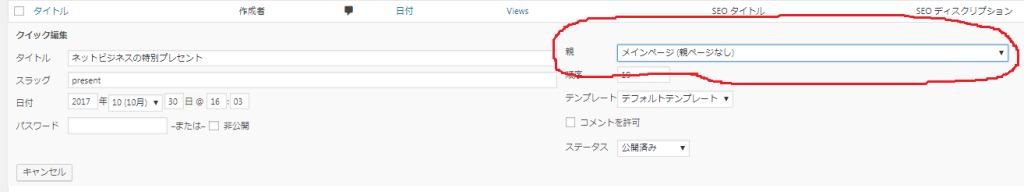
親を選んで、先程、完成したページの名を選んで親にします。

選んで、更新します。
他に子ページしたい固定ページを選んで、クイック編集で同じ方法をやります。
選んたら親ページに更新してみましょう。
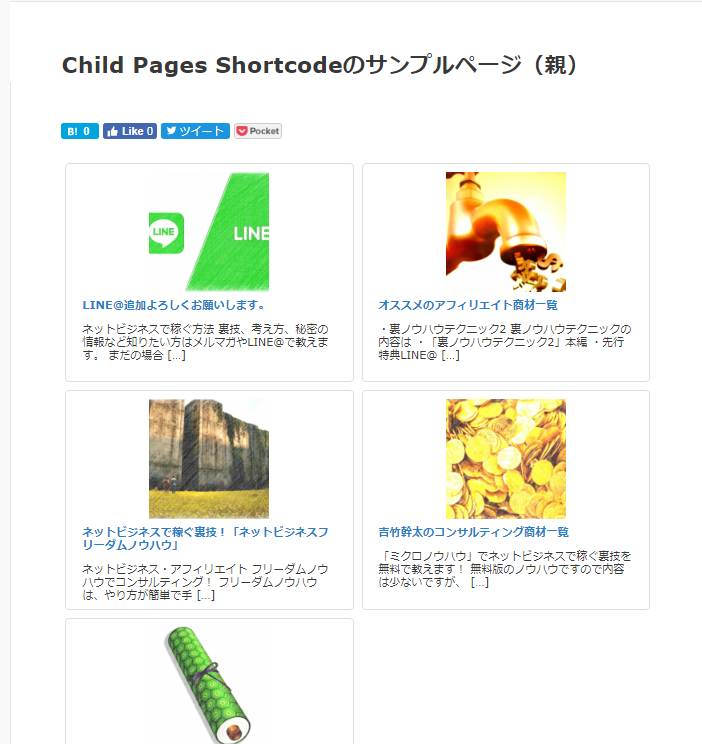
すると・・・こうなります。
「Child Pages Shortcode」の利用例

それとChild Pages Shortcode用のショートコードを紹介します。
Child Pages Shortcode用のショートコード一覧
・基本型のコード
|
|
[child_pages]
|
・横幅指定
横幅指定のコードは、「width」です。
例として・・・一覧表示を2列に揃えたい場合
|
|
[child_pages width=“50%”]
|
一覧表示を3列に揃えたい場合
|
|
[child_pages width=“33%”]
|
・画像のサイズ
画像のサイズのコードは「size」です。
サムネイル=「thumbnail」
中サイズ=「medium」
大サイズ=「large」
例として・・・任意のサムネイル画像を指定
|
|
[child_pages size=“thumbnail”]
|
・抜粋表示OFF
抜粋に対するフィルターを無効化(表示OFFにすると負荷低減になる)
コードは「disabled_excerpt_filters」です。
例として・・・抜粋表示OFF
|
|
[child_pages disabled_excerpt_filters=1]
|
他にショートコードがありますが、公式サイトもあります。
もっと知りたい方はこちらへ
それともう1つ、もし、ショートコードを入力したのに子ページの画像が出てこない!と問題が出てきたら子ページのアイキャッチ画像の設定をしてない可能性があります。
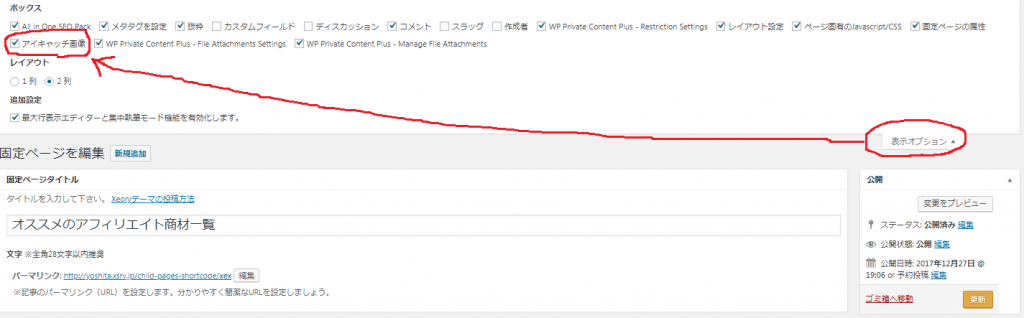
まず、固定ページ一覧から子ページを選択して「編集」でクリックします。
開いたら「表示オプション」→「アイキャッチ画像」でチェックを入れます。

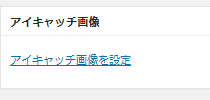
入れたらアイキャッチ画像を設定するところを探してみましょう。

見つけたら画像を設定しましょう。
以上になりますが、「Child Pages Shortcode」の使い方を覚えていけば、ブログの質が上がります。
プラグインのまとめ記事もありますのでご覧下さい。
・ブログアフィリエイトをやっていくうちに必要になってくるプラグインのまとめ
Error





