
アクセスアップするために紹介するプラグインは「Related Posts Line-up-Exactly by Milliard」です。
「Related Posts Line-up-Exactly by Milliard」は記事の最後のところに設置して今まで作っていた記事の中から多く見てきた記事だけ自動的にまとめて紹介してくれます。
ちゃんと設定していれば、記事のメインとして貼っていた画像も出てくるので覚えておくと損ではないと思っています。
多く見てきた記事をまとめて紹介してくれるプラグインのインストールと設定方法
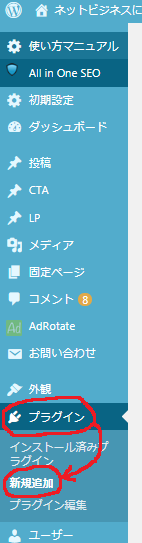
まず、管理ページのプラグインから新規追加します。

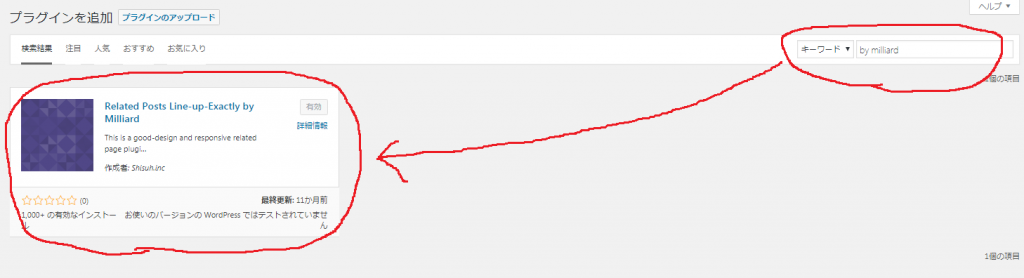
「プラグインの検索」から「by milliard」で検索して「Related Posts Line-up-Exactly by Milliard」を選択。

「今すぐインストール」→「プラグインを有効化する」でダウンロード完了
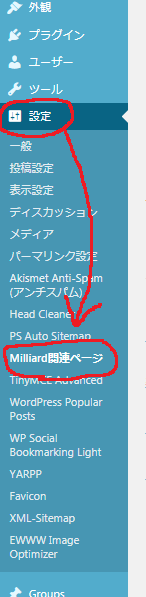
ダウンロードが終わったら管理ページの設定のほうに進みましょう。
設定からMilliard関連ページ設定に選択します。

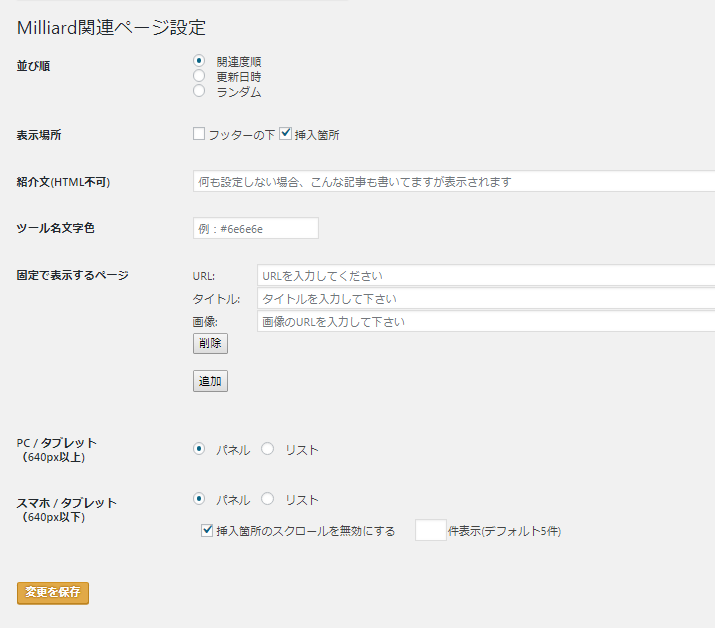
Milliard関連ページ設定画面へ

この画像は、個人で設定していますので参考程度でお願いします。
初期設定から変えたのは、「フッターの下」のチェックを外しただけです。
なぜ、外したのか?というと記事紹介に画像が表示されないからです。
「フッターの下」のチェックを外してみたら画像も表示されるようになったのでこの設定にしています。
あとは、記事の最後のところにテキスト表に
<ins id=”ssRelatedPageBase”></ins>と貼り付けて下さい。
Milliard関連ページのサンプル表

こうなります。
もし、やり方通りにやっても同じように出来なかったらこちらへご覧下さい。
それと、紹介した「Related Posts Line-up-Exactly by Milliard」の設定方法は、ワードプレスです。
ワードプレス以外のブログで設定方法を知りたい方はこちらへ
以上になりますが、「Related Posts Line-up-Exactly by Milliard」は、最低でも50記事書いてから効果が出てきますので、まず、50記事を目指してみて下さい。
プラグインのまとめ記事もありますのでご覧下さい。
・ブログアフィリエイトをやっていくうちに必要になってくるプラグインのまとめ
Error





