ワードプレスしか利用していないのではてなブログやアメーバブログなどのブログとは使い方が違うだろうと思いますので参考程度に。
いつも、ブログで新しい記事を作るとき、投稿から新規追加を開いて記事を書き始めますよね?
開くとビジュアルとテキストと2つの表示方法がありますよね?
ビジュアルだと、挿入、フォーマット、テーブルなどアイコンがあるものを使うと半自動的にテキストコードを作ってくれます。
テキストのほうは、ビジュアルにないテキストコードを入力してテキストコード通りに表示させます。
テキストコードに画像のサイズを細かく数字で設定したり、文字の大きさを好きな数値で変更できます。
さて、いつも使っているテキストコードを紹介したいと思っています。
サブタイトルと細分化タイトルの使い方を覚えて見やすくしよう!
まず、タイトルについてですが、2つの方法があります。
それは、サブタイトルと細分化タイトルです。
簡単に言えば、記事のタイトルが親で、サブタイトルは子、細分化タイトルは孫と思っていいです。
サブタイトルと細分化タイトルのテキストコードはこちらです。
<h2>サブタイトル</h2>
<h3>細分化タイトル</h3>
この2つのテキストコードで使ってみると・・・
インターネットビジネス
ブログアフィリエイト
こんな感じになります。
使用例を見せます。
世界中にある検索サイトの紹介
世界中にあちこちある検索サイトを紹介したいと思っています。
世界地図の1つ、アジア大陸の検索エンジン
・中国検索エンジン
・韓国検索エンジン
・イラン検索エンジン
世界地図の1つ、ロシア大陸の検索エンジン
世界地図の1つ、ヨーロッパ大陸の検索エンジン
・チェコ検索エンジン
・ベルギー検索エンジン
・ヨーロッパの検索エンジン
世界地図の1つ、アメリカ大陸の検索エンジン
・アメリカ検索エンジン
・カナダ検索エンジン
サブタイトルの「世界中にある検索サイトの紹介」から「世界地図の1つ、●●大陸の検索エンジン」という細分化タイトルで作っていますよね?
こんな感じでサブタイトルと細分化タイトルの使い方を覚えておくと記事のタイトルが見やすいし、分かりやすくなります。
Error
サイトへ移動するためにリンク作成方法を覚えよう!
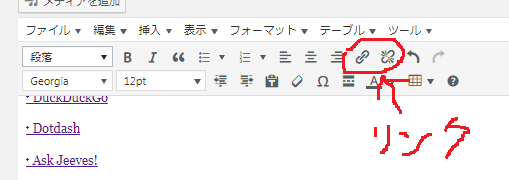
ワードプレスのビジュアルにある鎖のようなアイコンがありますよね?

そのアイコンを使って紹介したいサイトを設定します。
ネットビジネスにスキルと知識への投資して一生自由という栄光を入手しよう。
こんな感じで。
テキストコードはこうなってます。
<a href=”https://kynebiblog.jp/”>ネットビジネスにスキルと知識への投資して一生自由という栄光を入手しよう。</a>
さらに・・・もう1つのテキストコードがあります。
それは、リンクしているサイトをクリックすると自動に新しいタブを開きます。
その方法とは、Target=”_blank”というコードを使うことです。
使用例は、
<a href=”https://kynebiblog.jp/”Target=”_blank”>ネットビジネスにスキルと知識への投資して一生自由という栄光を入手しよう。</a>
テキストで入力してみるとこうなります。
ネットビジネスにスキルと知識への投資して一生自由という栄光を入手しよう。
Target=”_blank”が付いているのと付いていないのと変わらないですが、付いているほうが自動的に新しいタブへ飛んでいきます。
クリックして見比べてみて下さい。
SNSの中で紹介したいものを貼り付けるために埋め込みというスキルを覚えて貼ろう!
埋め込みとは、貼り付けと似てますが違います。
埋め込みは、フェイスブック、ツイッター、ユーチューブなど投稿したものを埋め込みしたいときは、ある方法であるコードが出てきますのでそれをコピーしてテキスト表に貼り付けます。
まず、フェイスブックは、紹介したい投稿を画像のようにやります。

埋め込みを押すとコードが出てきます。
そのコードをテキストに貼り付けます。
すると・・・こうなります。
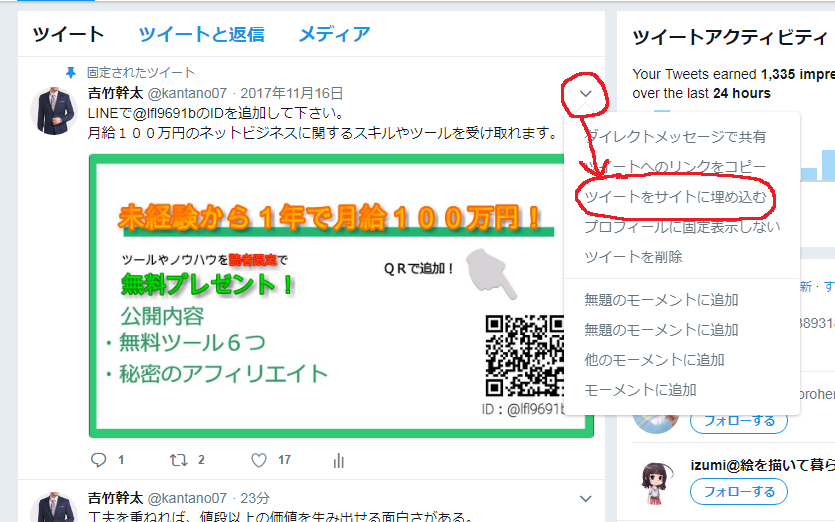
次、ツイッターは、紹介したいツイートをフェイスブックと同じようなやり方でやります。

ツイートをサイトに埋め込むを押すとコードが出てきます。
そのコードをテキストに貼り付けます。
すると・・・こうなります。
LINEで@lfl9691bのIDを追加して下さい。
月給100万円のネットビジネスに関するスキルやツールを受け取れます。 pic.twitter.com/9Aqu9BN1yd— 吉竹幹太 (@kantano07) 2017年11月17日
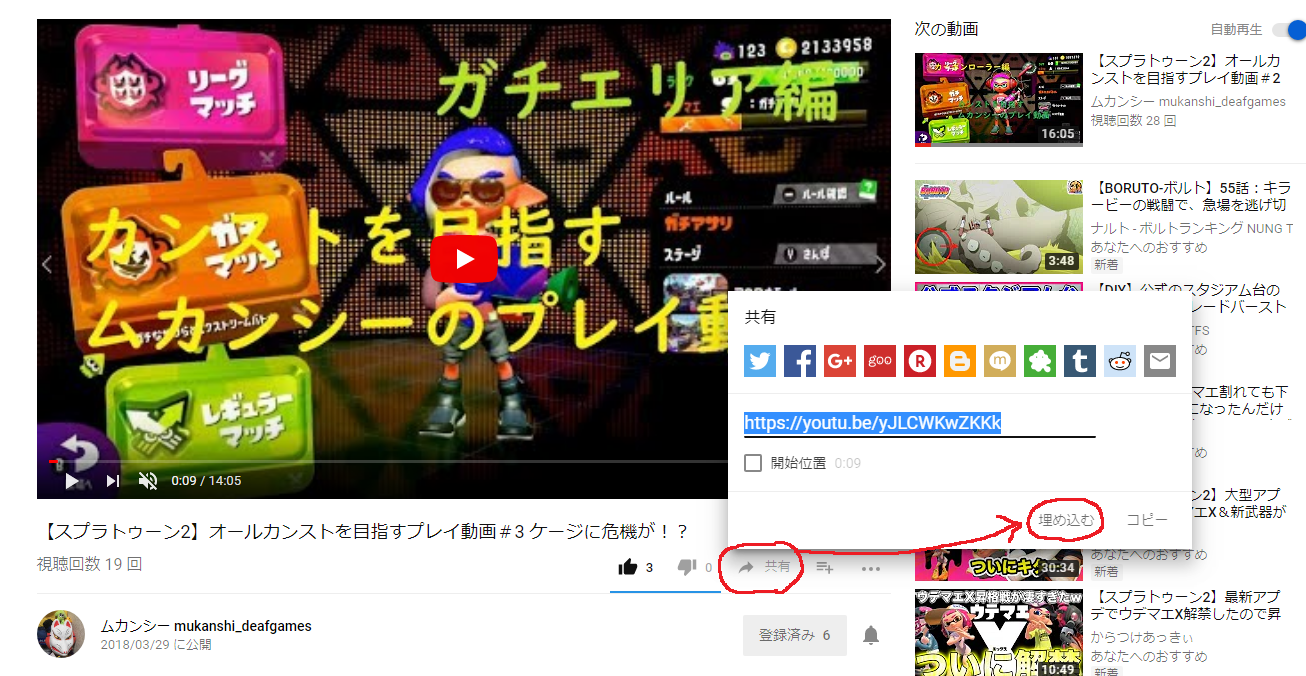
最後にユーチューブです。
ユーチューブも同じようなやり方でやります。

共有→埋め込みでコードが出てきます。
そのコードを貼り付けると・・・
こうなります。
これを覚えておけば、記事を見てくれる時間が伸びます!
応用コードで動画や画像の位置とサイズを調整して見やすくしよう!
ちょっとした裏技で動画をスマホで見やすくなるように位置とサイズを変えることができます。
この同じ動画を3つ埋め込んでいますので見比べてみて下さい。
1.埋め込みのみ
2.スマホ適正サイズへ変更
3.位置を真ん中へ設定
コードは・・・・
スマホ適正サイズへ変更コード
<div class=”v-wrap al-c m30-b”>ここにコード入力</div>
位置真ん中へ設定コード
<center>ここにコード入力</center>
更に、スマホ適正サイズ+位置真ん中コードは、
<div class=”v-wrap al-c m30-b”><center>ここにコード入力</center></div>
他に色んなコードをもっと知りたい方は、このサイトへどうそ。→TECH-UNLIMiTED
以上になりますが、紹介したテキストコードを覚えてブログの記事の質を上げて作っていきましょう!
Error