メニューバーは、これから増やしていく固定ページと紹介サイトなどリンクしているものをまとめるのに必要なものです。
メニューバーの作り方を覚えておくとどんなジャンルでもどんな記事でもきれいに整えることができます。
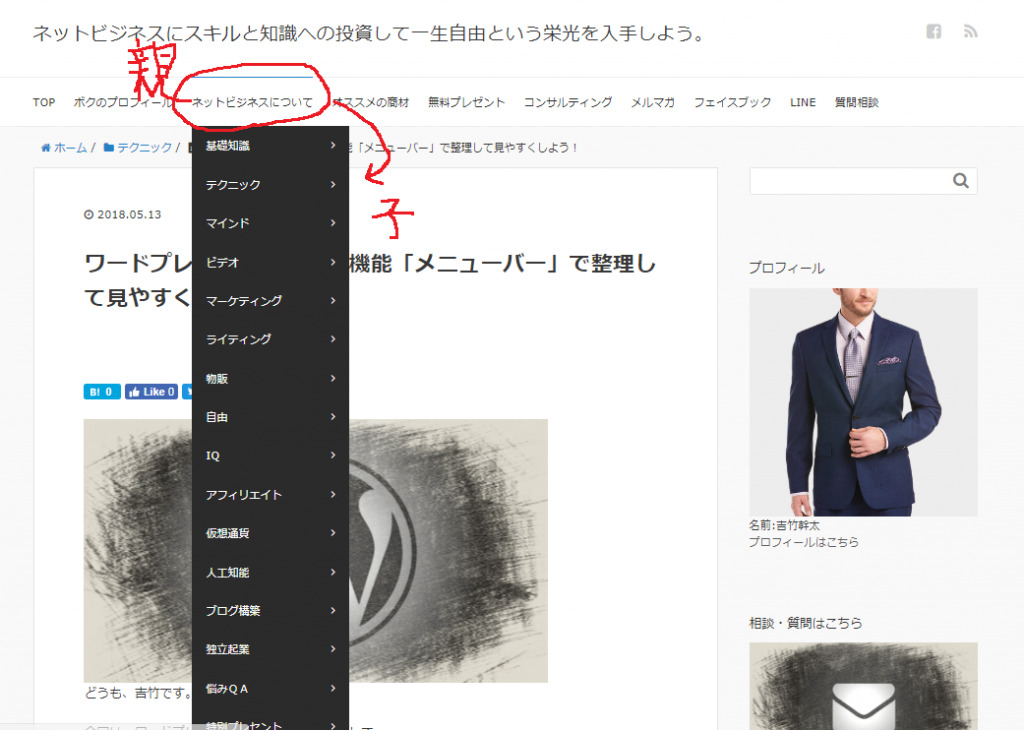
メニューバーとは、こんな感じです。

このメニューバーは固定ページしか表示されませんが、自分で表示したいメニューを欲張りしすぎるとメニューバーがいっぱいになって見辛いです。
ある程度の数できれいにまとめるように意識しておくといいです。
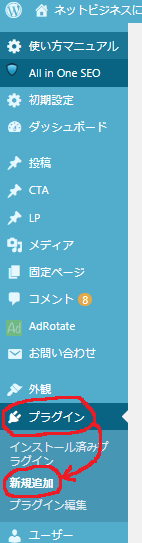
固定ページはまず、管理ページから固定ページへ選択して新規追加追加にします。

新規追加した固定ページにタイトル名を付けて内容が分かるような文章を書いて作成しておいてください。
メニュー用の固定ページを作ったら外観のメニューへ移動しましょう。
この画像のように順を追ってやってみましょう。

メニューバーを作るために「新規メニューを作成」を押してメニュー名を適当に決めて入力する。
固定ページのところに固定ページを作った中でどれかを選んで「メニューに追加する」に押す。
すると選んたメニューがメニュー構造に出てきます。
あとは、選択したい固定ページを追加して揃えるだけです。
もし、この画像のように固定ページの子を作りたいなら子の固定ページを作って追加しましょう。

追加したら子の固定ページを選択して押しっぱなしで動かしてみましょう。

こんな感じで動かして・・・。

こうします。
そうすれば、メニューバーの子が表示されるようになります。
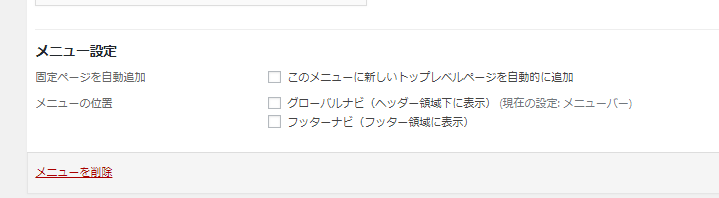
あとは、メニュー構造の下にあるメニュー設定でグローバルナビに選択して最初の画像のよう(メニューバー画像)になれば完成です。

以上になりますが、ブログ構築方法の1つとして参考になれば、嬉しいです!
ブログ構築に関連する記事をまとめているページがありますので紹介します。