
ワードプレスブログのページ表示の高速化をするプラグインは、「WP Fastest Cache」です。
「WP Fastest Cache」は自分で作ったブログの記事を書いていくうちに人気になり始めたらアクセス数が増えたらページ表示速度が下がるのを防ぐために欠かせない機能です。
ページ表示するのに時間がかかるなと感じたら「WP Fastest Cache」をインストールしてキャッシュ機能を使えるようにしましょう。
ブログのページ表示速度低下を防ぐプラグインのインストールと利用方法
まず、管理ページのプラグインから新規追加します。
プラグインの検索から「WP Fastest Cache」で検索して「WP Fastest Cache」を選択。

「今すぐインストール」→「プラグインを有効化する」でインストール完了
WP Fastest Cacheの設定画面へ
ブログの管理ページから「WP Fastest Cache」を選択して設定画面を開きましょう。

するとこうなります。

Languageのところに日本語を変更してSubmitを押してみましょう。
するとそれぞれの設定の内容が読めるようになります。

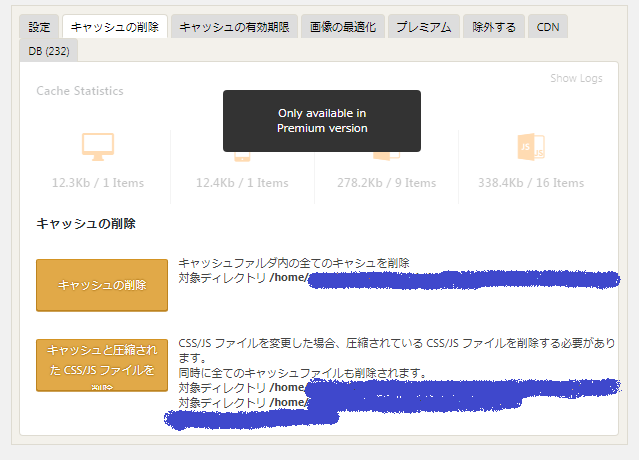
キャッシュの削除画面
内容は見て通り、キャッシュファルダ内の全てのキャシュと圧縮されている CSS/JS などファイルをボタンに押せば、手動で削除できます。

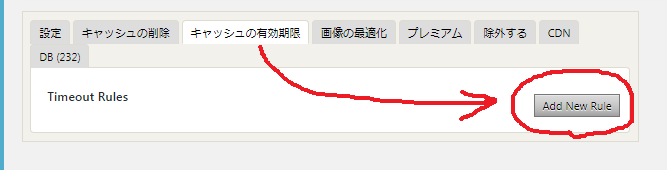
キャッシュの有効期限画面
キャッシュの有効期限の設定を作って古いキャッシュのデータを定期的に削除できるようにしましょう。

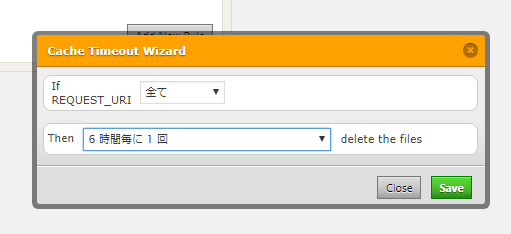
例として6時間ずつキャッシュ削除するように設定します。

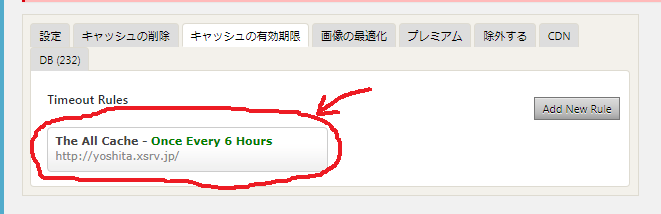
設定したらこうなります。

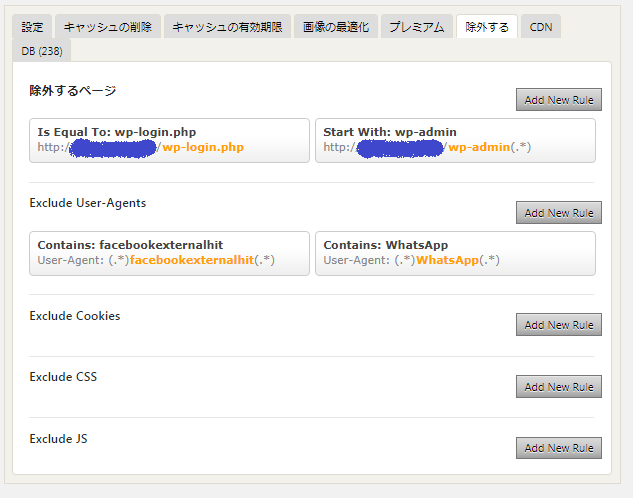
キャッシュ除外設定画面
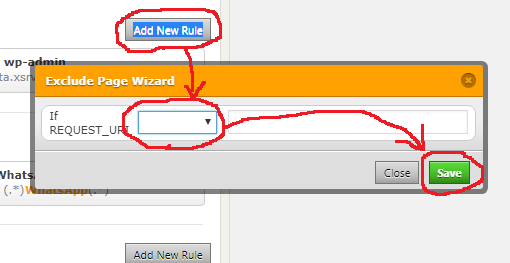
設定はそのままで問題ないですが、したい場合は「Add New Rule」をクリックしてみましょう。

この画面のようにクリックして開いたら選択して設定しましょう。

- Home Page→フロントページ
- Categories→カテゴリ
- Tags→タグ
- Posts→投稿
- Pages→固定ページ
- Archives→アーカイブ
- Attachments→メディア
- Status With→指定した『単語』で開始されるページ
- Contains→指定した『単語』を含むページ
- Is Equal To→URL指定したページ
- has Google Analytics Parameters→GoogleAnalyticsのパラメーターによるで決める(?)
もっと具体的な設定方法はこちらへ
残りのCDN、画像の最適化、プレミアムは、基本的に必要ないですが、もっと知りたい方は、WP Fastest Cacheの公式サイトへ
GTmetrixでページ表示速度を比較してみよう!
まず、ページ表示速度を比較するために計測ツールを紹介します。
GTmetrixを開いて自分のブログのURLを入力してみましょう。
入力したら「Analyze」をクリックします。
すると自分のブログの状態が分かるようになります。

例として自分のブログをキャッシュ機能を有効する前としたあとの状態を画像で比較してみます。
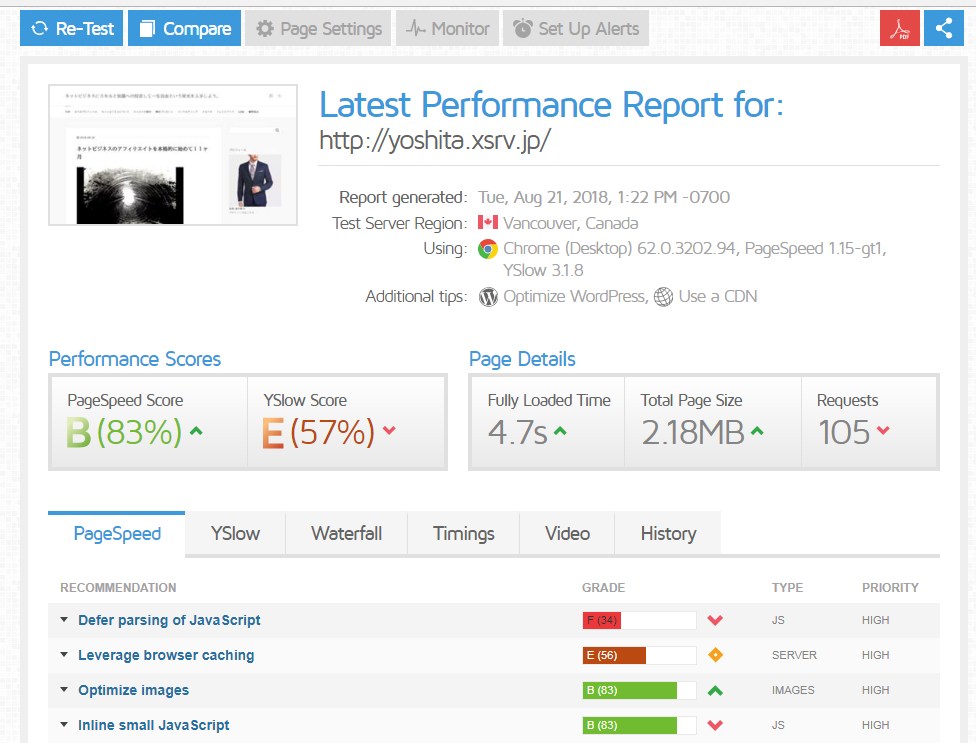
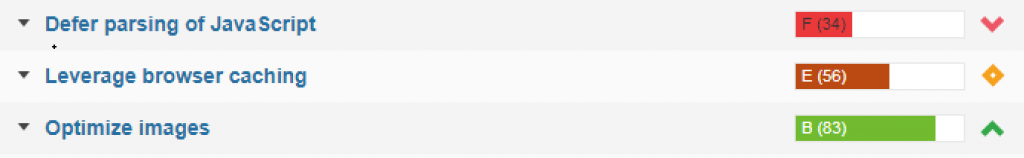
キャッシュ機能をする前の状態

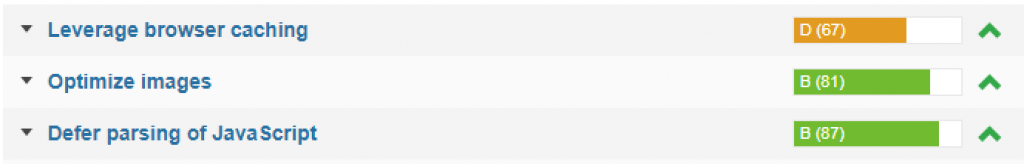
キャッシュ機能を有効したあとの状態

2つの画像を見比べてみるとPageSpeed ScoreのところにBからAに変わっていますよね?
キャッシュ機能を有効化したからページ表示の高速化を成功しています。
YSlow Scoreのところになぜ、57%→54%になったのかは分かりませんが・・・。
他に変わったところがあるとすれば、Leverage browser cachingとDefer parsing of JavaScriptの数値が大きく上がったことです。

↓

以上になりますが、記事を書き続けるとアクセスがどんどん増えてきますので、キャッシュ機能が必要です。
なので、ページ表示速度が気になる方はオススメします。
プラグインのまとめ記事もありますのでご覧下さい。
・ブログアフィリエイトをやっていくうちに必要になってくるプラグインのまとめ
Error