
カラケーのアイコンのように視覚的に表現が分かりやすくするプラグインは「WP SVG Icons」です。
「WP SVG Icons」は、記事編集のときに画像やアイコンがない文字だけだと、地味になるだけではなく、分かり辛いときもあると思います。
昔、カラケーでアイコンを付けながらメールをしていたときと同じようにアイコンを付けながら記事を書きたい人は、あると便利なプラグインと言えます。
カラケーのようにアイコンを付けてメールしていたのと同じように記事編集ができるプラグインのインストールと利用方法
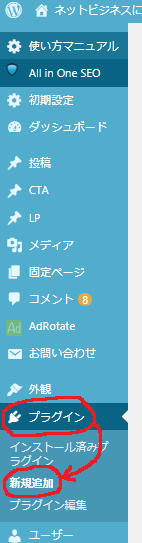
まず、管理ページのプラグインから新規追加します。

プラグインの検索から「WP SVG Icons」で検索して「WP SVG Icons」を選択。
![]()
「今すぐインストール」→「プラグインを有効化する」でインストール完了
記事編集画面へ
投稿か固定ページから記事編集へ移動して「Add Icon」と書かれているアイコンが出ているかどうかを確認しましょう。
![]()
確認したらそのアイコンをクリックします。
アイコン挿入画面へ
開くとこんな感じになります。
![]()
その中から旗を選びたいと思います。
選んたら、h1,h2,h3,span,div,i,bのどれかを選択して「Insert Icon」を押します。
![]()
するとこうなります。↓
![]()
手動でコードを入力してアイコンの色とサイズ変更してみよう!
更にサイズと色を変更したいときは、コードを入力する必要があります。
例としてアイコンの色とサイズを変更します。
![]()
手動であるコードを入力するとこんな感じになります。
やり方は、このコード表から参考してください。
・青旗のコード
<span style="color: #0000ff; font-size: 100px;"> [wp-svg-icons icon="flag" wrap="i"] </span>
・黄旗のコード
<span style="color: #ff9900; font-size: 50px;"> [wp-svg-icons icon="flag" wrap="i"] </span>
・赤旗のコード
<span style="color: #ff0000; font-size: 25px;"> [wp-svg-icons icon="flag" wrap="i"] </span>
※span,i,b以外は変更できませんので注意して下さい。
※wrap=”◯”
「WP SVG Icons」を有効化していないと
コード入力してもアイコンが出てこなくなるので注意して下さい。
サイズのほうは、◯pxの部分に数値を入力すれば、設定完了です。
色のほうは、三原色の頭文字である赤 (Red)、緑 (Green)、青 (Blue) の三つの原色からそれぞれの色の数値で色を決めてカラーコード変換します。
カラーコードの設定方法へ
まず、カラーコード変換ツールへ移動します。
移動したらRGBのそれぞれの数値を入力して「変換する」をクリックしてカラーコードを確認します。
![]()
更に細かい色にこだわりたい方はこちらへ
以上になりますが、昔のカラケーのようにアイコンを使いこなしながら記事を書いていきたい方はこのプラグインをオススメします。
あると便利なプラグインのまとめ記事がありますのでご覧下さい。
・ワードプレスブログの記事編集であると便利なプラグインのまとめ
Error





