
画像を軽量化して最適化させるプラグインは「EWWW Image Optimizer」です。
「EWWW Image Optimizer」はブログの画像の中にある余分なデータを取り除いて軽量化させるように最適化処理をしてくれます。
相性がいいのは、写真を撮った画像を貼るのがメインのブログです。
スマホやデジカメなど、写真を撮ったときの画像は容量が1MBを軽く超えているものが多いですよね?
昔のケータイなら1MBを超えることはなかったですが、スマホが普及し始めてからカメラの機能は大きく上がり、容量も簡単にメガバイトを超えることが当たり前になってきてます。
軽量化しないとブログが重くなるだけではなく、相手側もスマホからブログを読み取るのにデータ通信量がかかってしまいます。
これでは、お互いに容量が優しくないです。
そこで「EWWW Image Optimizer」の出番です。
容量を軽量化させてお互いのデータ通信量が優しくなれてハッピーになるプラグインのインストールと利用方法
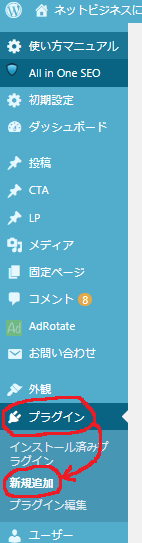
まず、管理ページのプラグインから新規追加します。

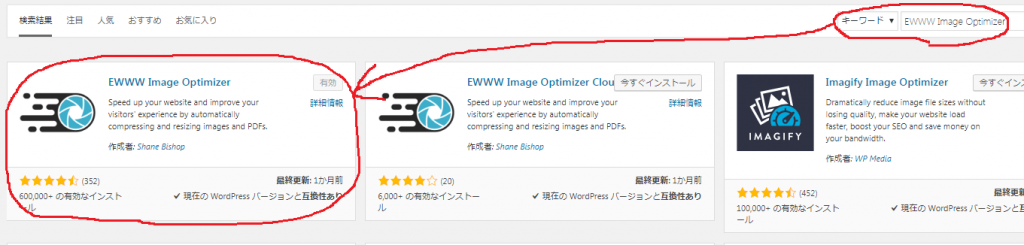
プラグインの検索から「EWWW Image Optimizer」で検索して「EWWW Image Optimizer」を選択。

「今すぐインストール」→「プラグインを有効化する」でインストール完了
有効化が終わったら管理ページから「設定」→「EWWW Image Optimizer」に選択します。

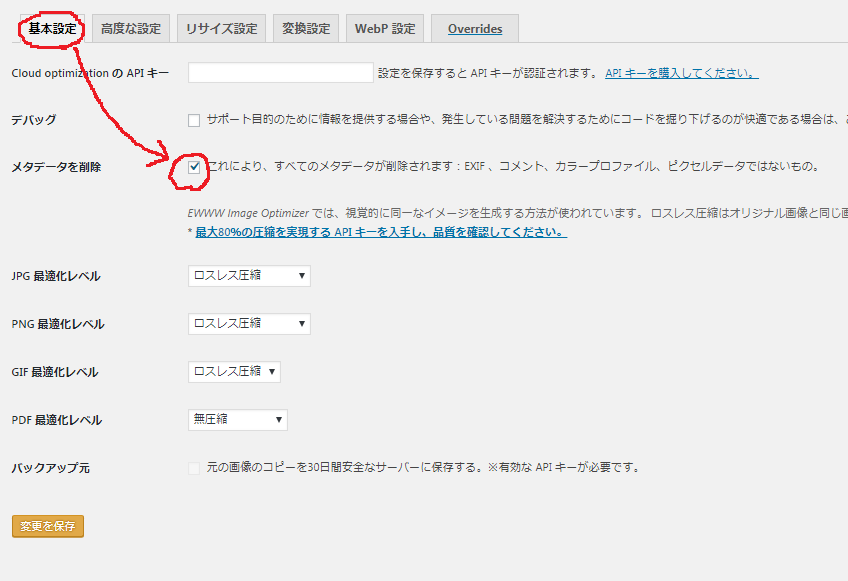
「EWWW Image Optimizer」の詳細設定画面へ
開いたら基本設定からメタデータを削除のところにチェックが入っているかどうかを確認しましょう。

入れていたらOKです。
次は、最適化レベルを確認します。

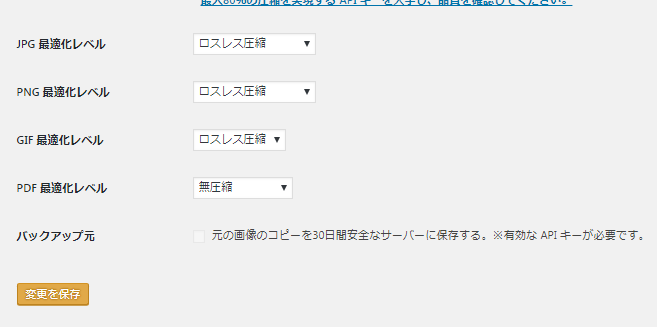
JPG、PNG、GIF、PDFの4つの最適化レベルを「無圧縮」と「ロスレス圧縮」のどっちかを決めます。
ロスレス圧縮とは、画質はそのままで画像ファイルの容量だけを圧縮することができる機能です。
設定が終わったら変更を保存しましょう。
メディアから画面最適化で容量を軽量化する方法
次は、管理ページから「メディア」→「 一括最適化」→「最適化されていない画像をスキャンする」で、最適化が必要な画像をスキャンをしてみましょう。

するとこうなります。

「11個の画像の最適化の準備が完了しました。」と書かれていますので、最適化を開始します。
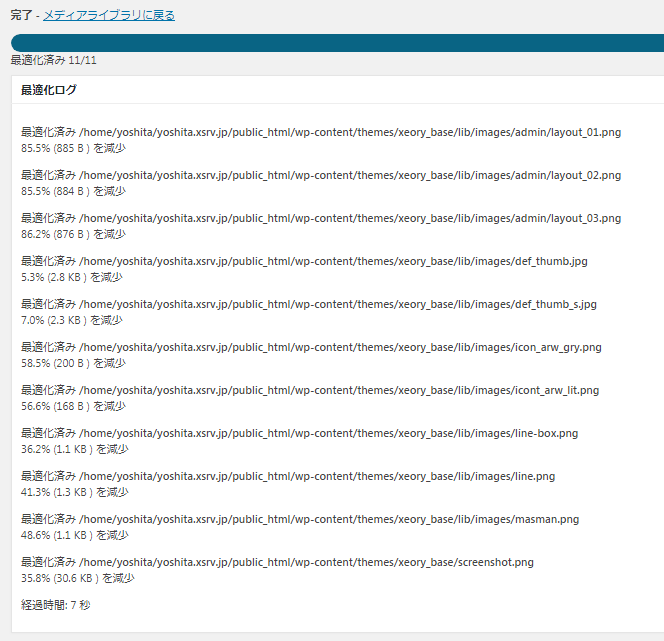
画面最適化完了の例
最適化を終えたらこんな感じになります。

以上になりますが、ブログで質がいい記事を作るためには、画像がどうしても必要になってきますので、無駄な容量が少しずつ溜まってきます。
画像がある記事が多いほど、欠かせないプラグインなので、必須なものと言えます。
プラグインのまとめ記事もありますのでご覧下さい。
・ブログアフィリエイトでをやっていくうちに必要になってくるプラグインのまとめ
Error





