
ブログをメンテナンスしたいときに役に立つプラグインは「WP Maintenance Mode」です。
「WP Maintenance Mode」はブログの不具合と改装に時間がかかるから一般公開を伏せておきたい方はオススメのプラグインです。
ブログの管理ページにある「外観」からカスタマイズでトップページ、記事一覧、ヘッダー、投稿一覧などレイアウト設定を変える。
メニューバーでキーワード検索、プロフィール、相談・質問、LINE@、記事のカテゴリー、アーカイブ、最近の記事投稿などメニューをつけて並ぶ。
ウィジェットで並ぶメニューを設定して作るメニューバーで好みの位置を貼る。
・・・など、ブログの外観をしてる最中で様子を見ながら変更していくと未完成の状態で一般公開されてしまうので未完成を見られるのを防ぐために非常に役に立ちます。
メンテナンスプラグインのインストールと設定方法
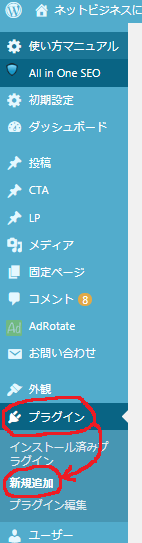
まず、管理ページのプラグインから新規追加します。

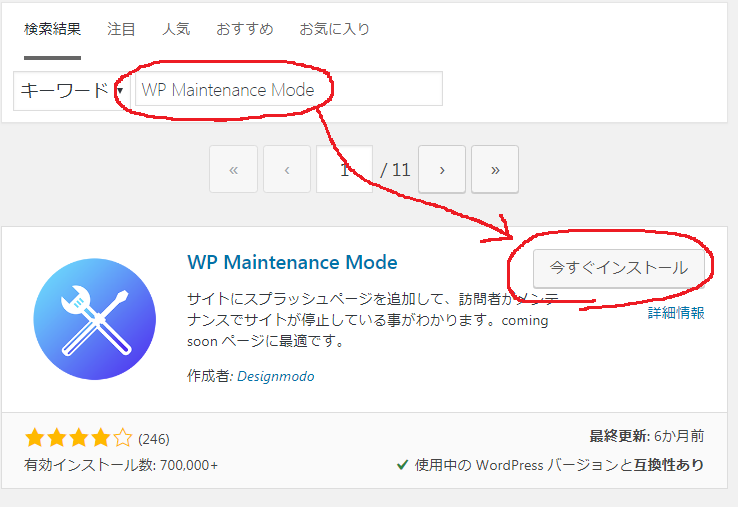
「プラグインの検索」から「WP Maintenance Mode」で検索して「WP Maintenance Mode」を選択。

「今すぐインストール」→「プラグインを有効化する」でダウンロード完了
ダウンロードが終わったら管理ページの設定のほうに進みましょう。
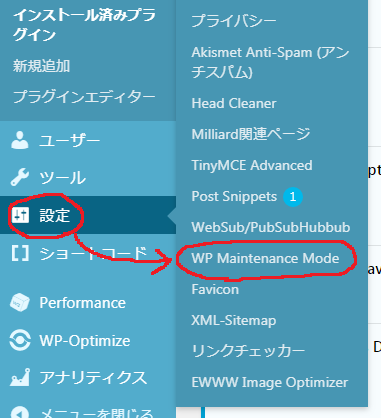
管理ページ→設定→WP Maintenance Modeで開きます。

WP Maintenance Modeの設定画面へ
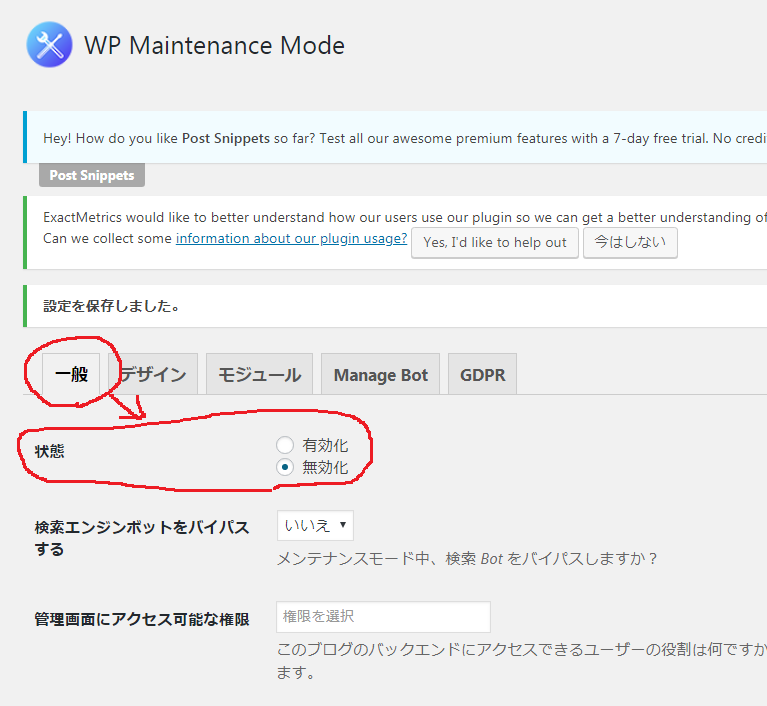
一般設定
設定画面の一般は状態を有効化すれば、メンテナンスページが表示されます。

ただし、有効化する前にデザインとモジュールの設定が終わってから有効化したほうがいいです。
そうしないと編集中のメンテナンスページが表示されてしまいますのでご注意ください。
「状態」以外に
- 検索エンジンボットをバイパス
- 管理画面にアクセス可能な権限
- フロントエンドにアクセス可能な権限
- Robots Meta タグ
- リディレクション
- 除外
- 通知
- ダッシュボードリンク
・・・など、設定がありますが、基本的に設定しなくても問題ありません。
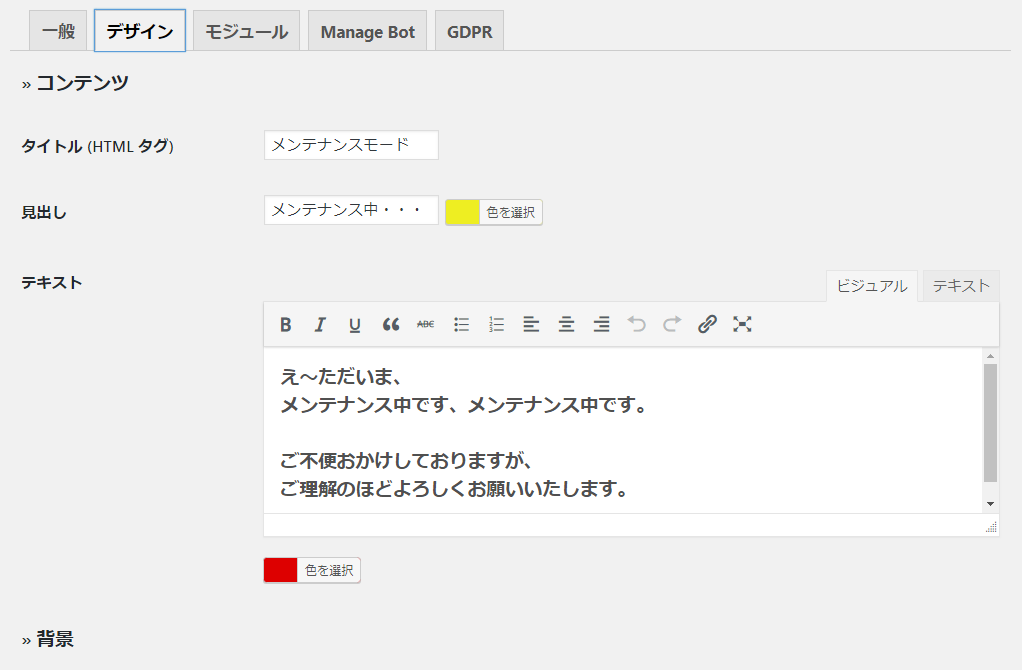
デザイン設定
デザイン設定はこんな感じです。

見出し:メンテナンスページの名前
テキスト:メンテをする内容を書く
背景:カスタムカラー、アップロード画像、既定の背景
で、メンテナンスページの編集を行います。
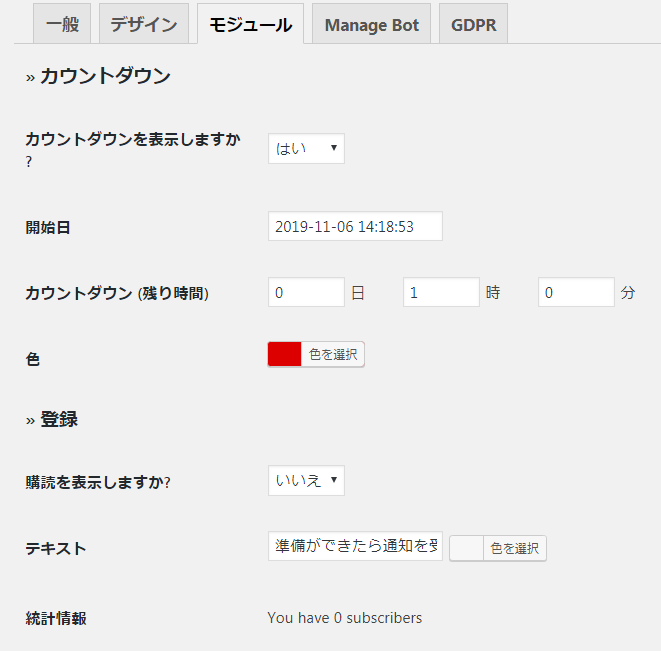
モジュール設定
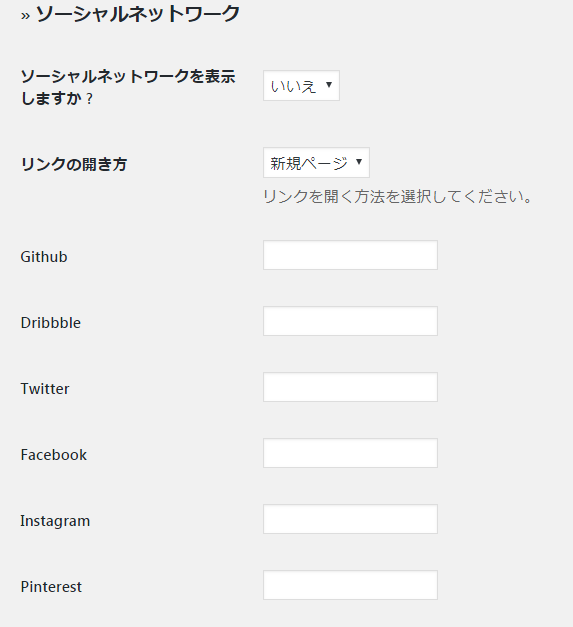
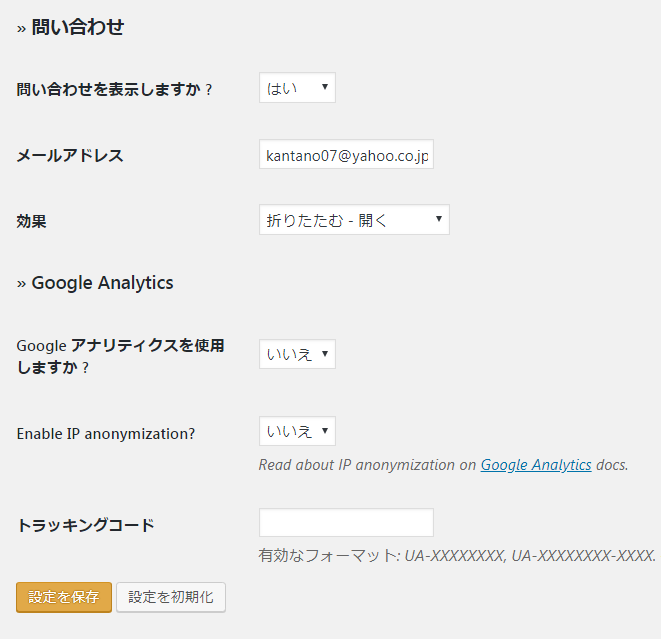
モジュール設定はこんな感じです。



- カウントダウン
- ソーシャルネットワーク
- 問い合わせ
- Google Analytics
この4つを好みのカスタムで設定できます。
表示させたいときは「表示(使用)しますか?」を「はい」に変更してください。
メンテナンスページの作成例
デザイン設定、モジュール設定のそれぞれ設定を終えたら一般設定の状態を有効化して確認してみましょう。
ただし、自分のブログがログイン状態だと確認できないのでブログ管理ページだけタブを残してもう一つのタブでログアウトして確認してください。
そうしないと管理ページに入れない状態になってしまいますので注意が必要です。
さて、作成例を出します。

こんな感じでログアウト状態で確認できます。
以上になりますが、ブログのメンテナンスしたいけど、一般公開のままは恥ずかしいなあ・・・と思ったらこのプラグインを使ってみませんか?
プラグインのまとめ記事がありますので紹介します。
Error





