シェアボタンを作って気に入られたユーザー達に自分のブログを知らせてくれるプラグインは、「VA Social Buzz」です。
「VA Social Buzz」は記事を読んでいるユーザーが気に入ったらデザインが目立つツイッターとフェイスブックのボタンがあれば、シェアボタンを押す行動が起こしやすいです。
押してくれたら知らない人からこの記事はオススメだよ!と知らせてくれるので、見ていないユーザー達が興味を持って見に来てくれますのでアクセスアップを望めるプラグインです。
SNSのシェアボタンを表示させるプラグインのインストールと利用方法
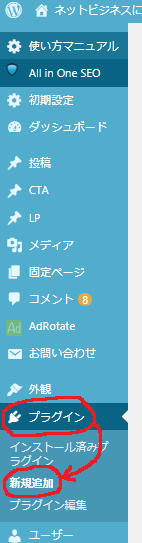
まず、管理ページのプラグインから新規追加します。

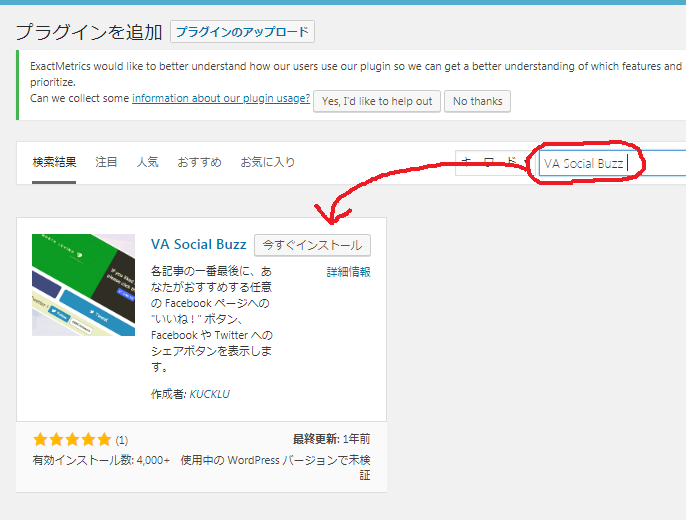
プラグインの検索から「VA Social Buzz」で検索して「VA Social Buzz」を選択。

「今すぐインストール」→「プラグインを有効化する」でインストール完了
VA Social Buzzの表示設定画面へ
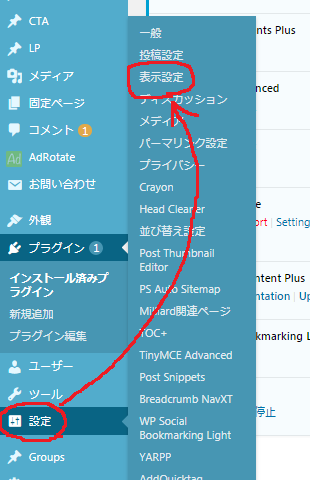
管理ページから「設定」→「表示設定」へ移動します。

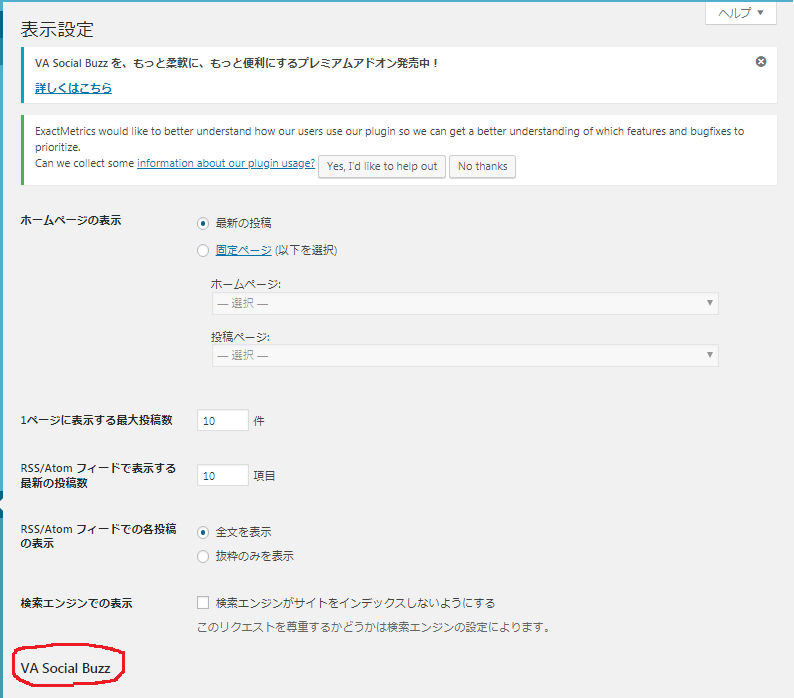
開いたら「VA Social Buzz」と書かれているところを探しましょう。

見つけたらそれぞれの設定を確認しましょう。


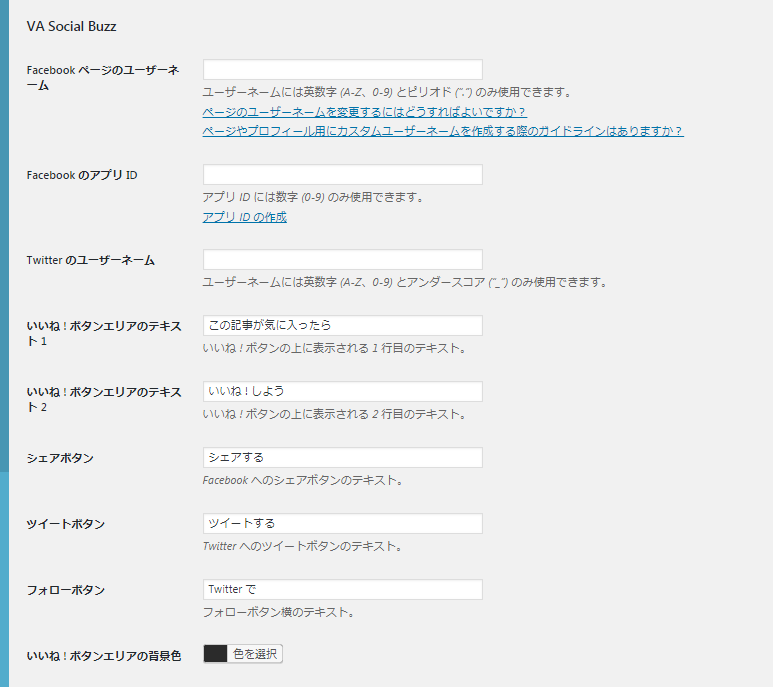
Facebook ページのユーザーネームから自動表示まで1つ1つ設定をします。
その中で「FacebookのアプリID」「Facebookページのユーザーネーム」2つの設定が分からない人が結構いると思いますので一応、IDの確認方法を教えます。
FacebookのアプリIDの確認方法
まず、フェイスブックのアカウントを登録している段階から説明していきます。
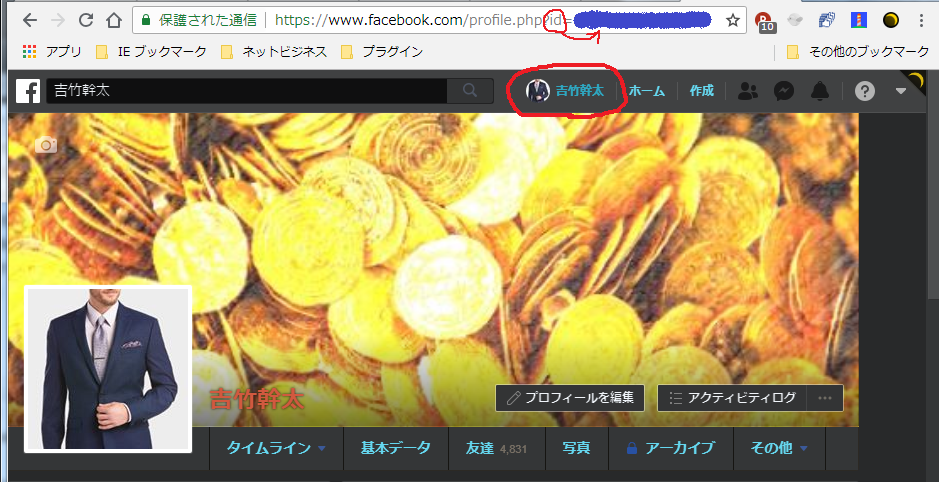
フェイスブックのマイページを開きます。
場所は自分のアカウント名のところです。
そのアカウント名をクリックしてマイページを開いてURLのid=ユーザーIDの数字を見て下さい。
アレがアプリIDの番号です。

Facebookページのユーザーネームの確認方法
確認する前に注意点が1つあります。
ユーザーネームを設定してないならFacebookのアプリIDを確認してから設定して下さい。
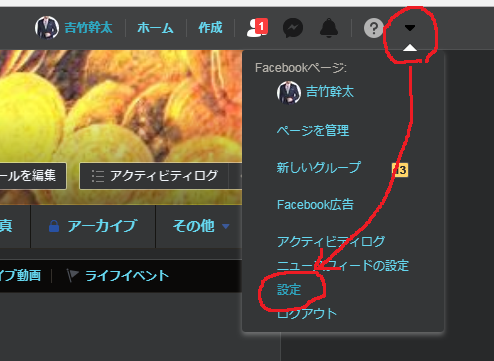
フェイスブックのマイページを開いて、逆三角のアイコンから設定を開きます。

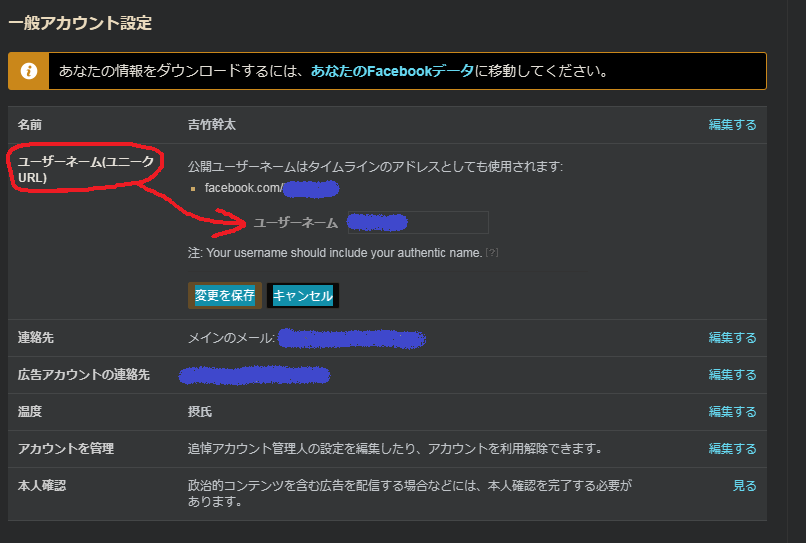
開いたらユーザーネームに好きなネームを決めて設定して下さい。

もし、既に設定しているならそのネームを「Facebookページのユーザーネーム」に入力して下さい。
逆にユーザーネームを設定している状態でアプリIDが分からないときはネームを消して設定保存して下さい。
アプリIDが分かったらメモして、もう一度ネームを入れていれば問題ないです。
それともう1つ、Twitterのユーザーネームは、ツイッターのアカウントを登録しているならプロフィールのところに「@◯◯◯◯◯」が出てくるのでそれをコピペして張り付けばOKです。
あとは、自分の好みの色とボタンのテキストを設定して「変更を保存」を押しましょう。
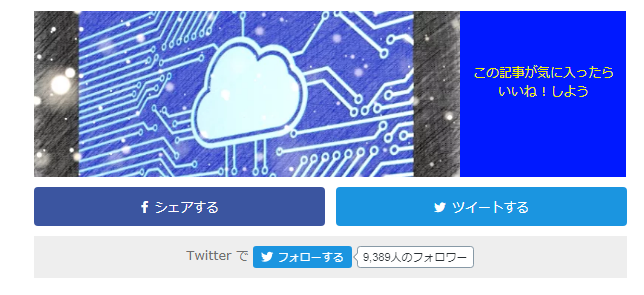
SNSのシェアボタンの表示例

設定を終えたあと、記事を開いて最後の部分を確認してみましょう。
シェアボタン画像のように表示できたら成功です。
シェアボタンに画像が出ているのは、記事のアイキャッチ画像を設定していれば、表示されます。
以上になりますが、記事があればあるほど、効果が出やすいのでデザインのシェアボタンを作りたい方オススメします。
プラグインのまとめ記事もありますのでご覧下さい。
・ブログアフィリエイトでやっていくうちに必要になってくるプラグインのまとめ
Error