ワンクリックで全ての記事ページのサムネイル画像を設定するプラグインは「Auto Post Thumbnail」です。
「Auto Post Thumbnail」は今まで作ってきたサムネイル画像を設定していない記事の全てをサムネイル表示させます。
サムネイル表示させる画像は一番最初に貼った画像を自動的にアイキャッチ画像として設定されますので設定されたい画像を1番目にして下さい。
設定されるのは投稿ページだけではなく、固定ページも一緒にサムネイル表示されます。
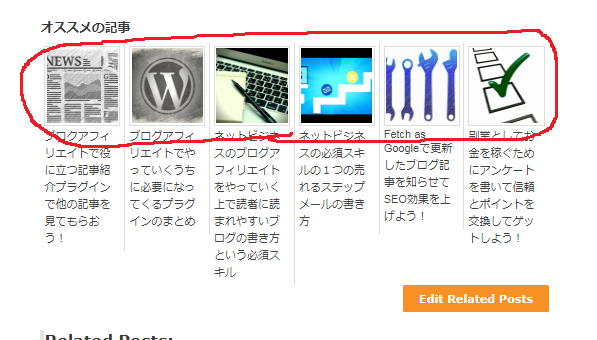
サムネイル画像とは記事の内容に合った画像が小さく表示されるアイコンのことです。
こんな感じで表示されます。

ワンクリックですべての記事をサムネイル表示させるプラグインのインストールと利用方法
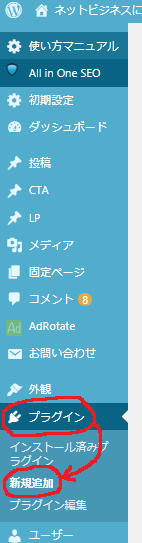
まず、管理ページのプラグインから新規追加します。

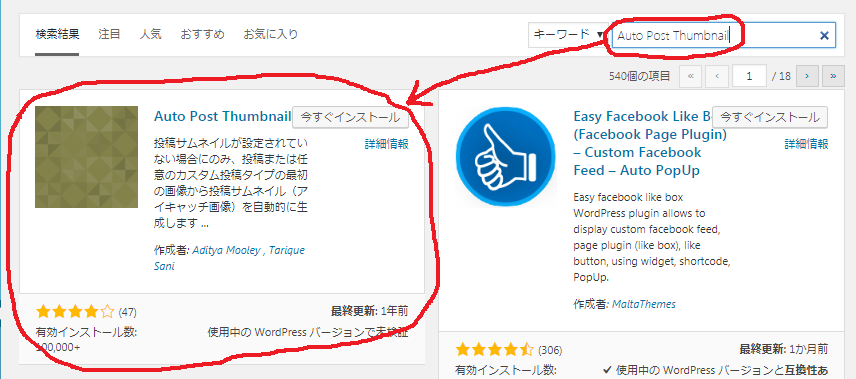
プラグインの検索から「Auto Post Thumbnail」で検索して「Auto Post Thumbnail」を選択。

「今すぐインストール」→「プラグインを有効化する」でインストール完了
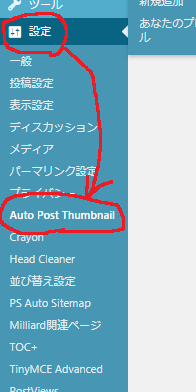
有効化が終わったら管理ページから「設定」→「Auto Post Thumbnail」に選択します。

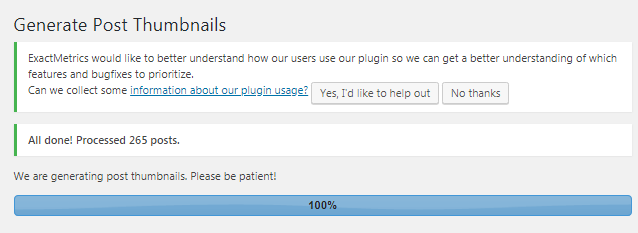
Auto Post Thumbnailの設定画面
設定画面に移動したらGenerate Thumbnailsというボタンを押してみましょう。

押したら100%になるまで待ちましょう。
Generate Thumbnailsでワンクリックする前に気を付けておきたい注意点
Generate Thumbnailsを押す前に気を付けておきたいことは、サムネイル表示してほしくない記事まで設定されることです。
投稿一覧の全ての記事の最初の画面、固定ページ一覧の全ての記事の最初の画面を全て、アイキャッチ画像に設定されます。
なので、1つ1つの記事の画像に気を付けて下さい。

100%になったら全ての記事のサムネイル表示設定が完了します。
サムネイル表示設定後の最終確認
サムネイル表示された記事を記事編集画面を開きます。
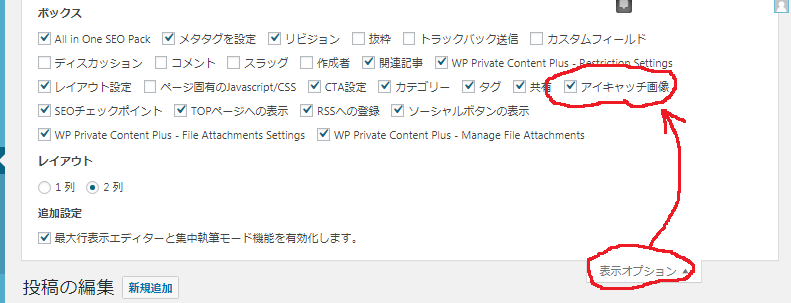
開いたら「表示オプション」で「アイキャッチ画像」がオンしているかどうかを確認します。

オンしていたらアイキャッチ画像の設定のところで確認してみてOKだったら終了です。

以上になりますが、使い方さえ気を付けていれば、1つ1つの記事にサムネイル表示設定するのが面倒な方には便利なプラグインだと思います。
プラグインのまとめ記事もありますのでご覧下さい。
・ブログアフィリエイトをやっていくうちに必要になってくるプラグインのまとめ
Error