
ソースコードをシンプルに整理してくれるプラグインは「Crayon Syntax Highlighter」です。
「Crayon Syntax Highlighter」はブログの記事編集でコードを積極的に使っていくと段々複雑になってきて見にくかったりします。
見づらいせいでコートの中に1文字でも欠いてしまったらエラーが起きてしまいます。
なので、コードをよく使うならシンプルに整理しながら作業していくとミスを無くすことができます。
見た目と使い勝手が良いので非常に役に立ちます。
記事編集に必ずコードを使う人はオススメのプラグインです。
インストールしておくと損ではないです。
記事編集エディタのコードを整理してくれるプラグインのインストールと利用方法
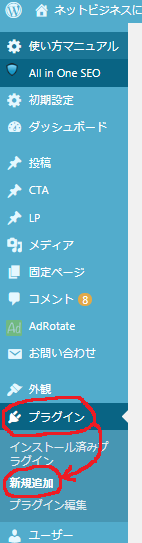
まず、管理ページのプラグインから新規追加します。

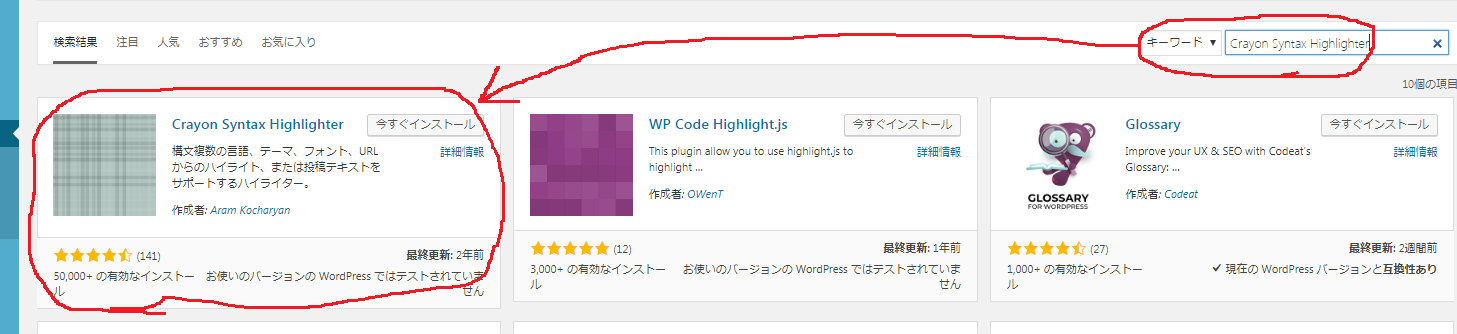
プラグインの検索から「Crayon Syntax Highlighter」で検索して「Crayon Syntax Highlighter」を選択。

「今すぐインストール」→「プラグインを有効化する」でインストール完了
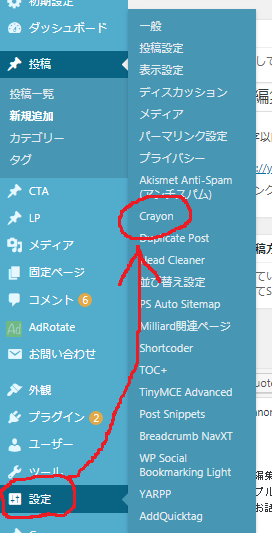
有効化が終わったら管理ページから「設定」→「Crayon」に選択します。

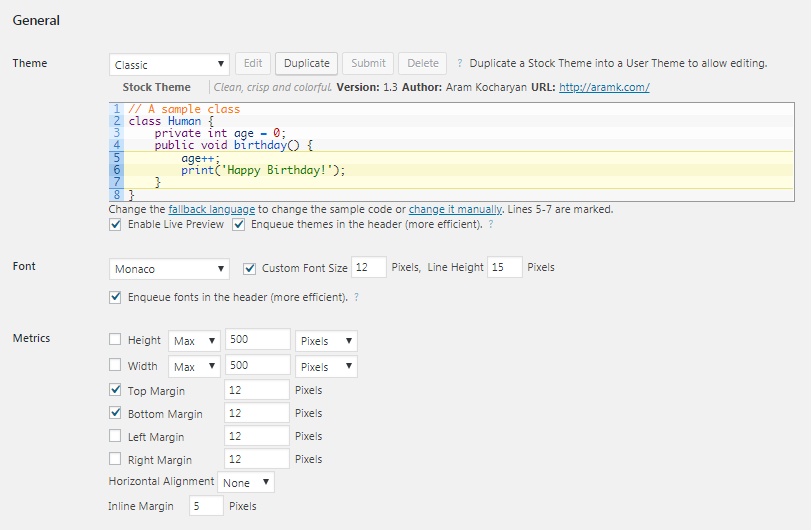
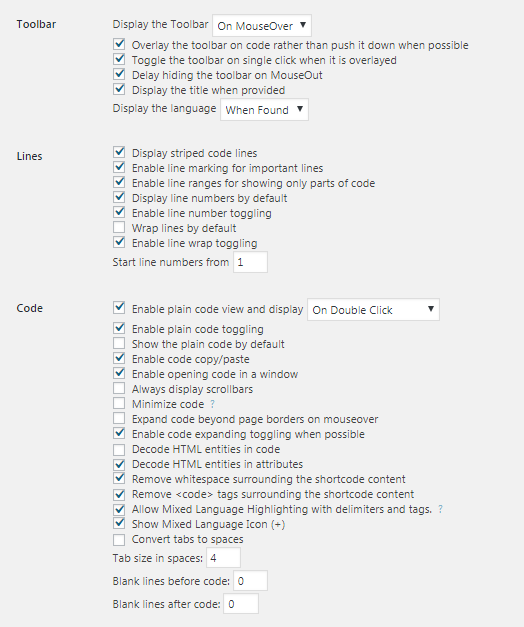
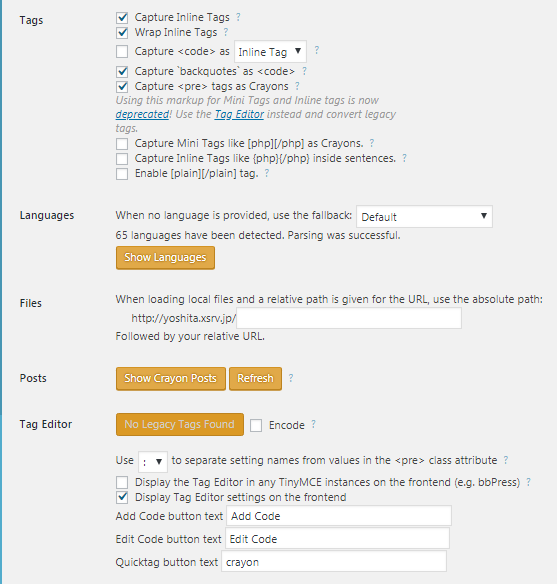
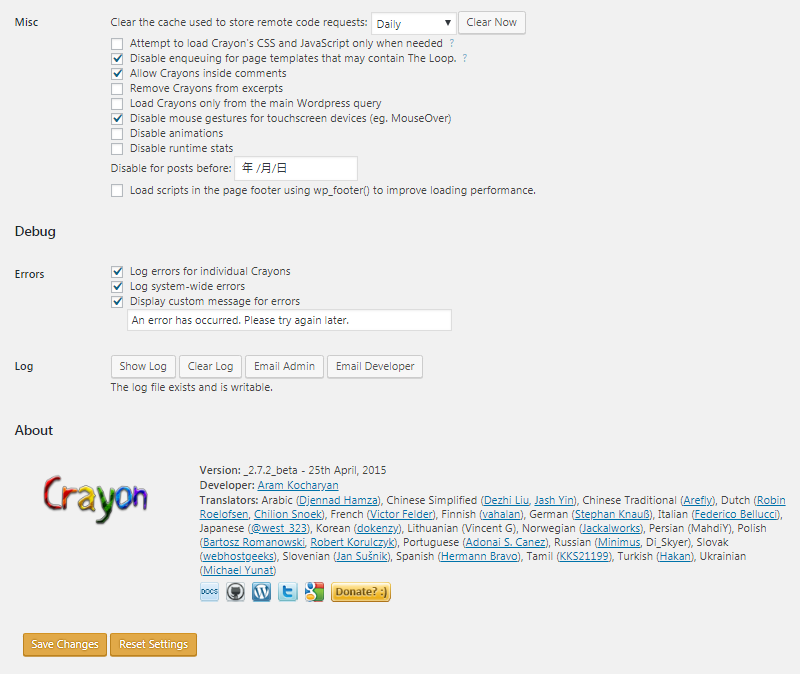
「Crayon Syntax Highlighter」の詳細設定画面へ




詳細設定画面が出てますが全部英語ですよね。
通訳方法を知っている人がほとんどだと思いますが、一応やり方を教えます。
右手でマウスを使っているならまず、右クリックして「日本語に通訳」で選択します。
すると詳細設定画面に書かれている文字が全て日本語に変換しています。
ただし、Googlechromeというブラウザからやっている方法なのでGooglechrome以外のブラウザは、やり方が同じではありません。
ご注意下さい。
変換したら詳細設定の内容を1つ1つ読みながら確認しましょう。
初期設定のままでも問題ないですが、自分の好みの設定をしたいなら調整してみて下さい。
詳細設定を確認したら記事編集画面に移動します。
記事編集でソースコードを挿入しよう!
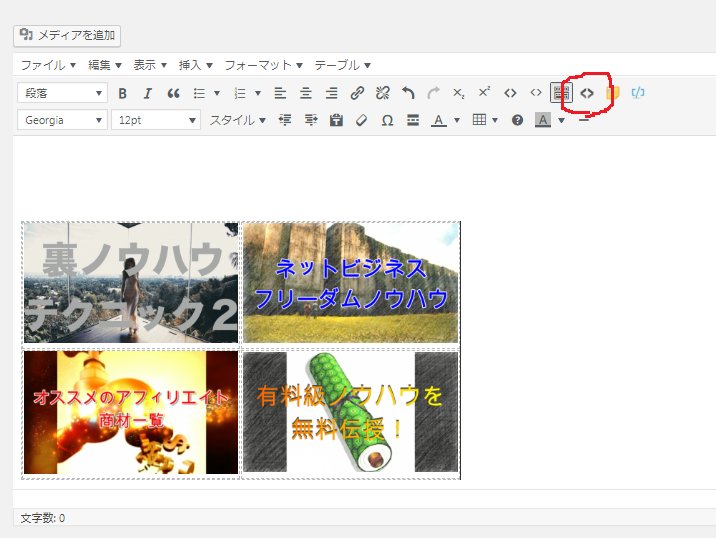
記事編集画面を開いたら「Crayon Syntax Highlighter」のアイコンが出てきますので確認して下さい。
ビジュアルエディタ

アイコンが同じものが3つありますが、1つ1つのアイコンを選択するときに自動的にアイコンの名前が出てきます。
その太い文字のアイコンは、自動的にアイコンの名前が出てこないので分かると思います。
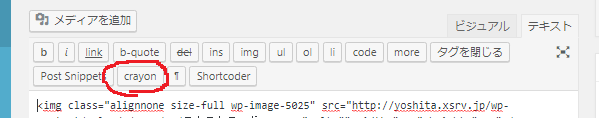
テキストエディタ

「Crayon」と書かれているアイコンです。
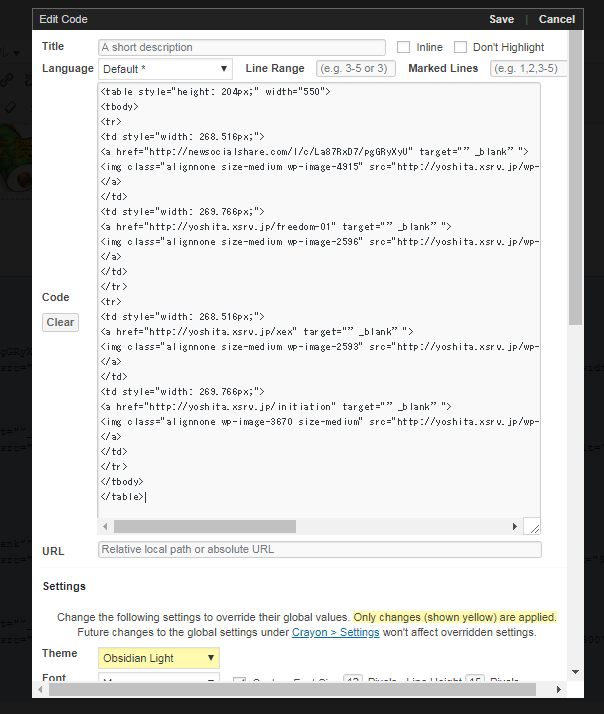
その2つのどちらかをクリックするとこんな画面が出てきます。

※日本語に変換しています。
ソースコード表を作るときは、まず、作りたいコードをコピーします。
コピーしたら「追加」を押してコードのところに貼り付けます。

貼り付けたらコード表に〈◯◯◯〉〈◯◯◯〉があったら必ず、段で分けて下さい。
・修正前
〈◯◯◯〉〈◯◯◯〉〈◯◯◯〉
・修正後
〈◯◯◯〉
〈◯◯◯〉
〈◯◯◯〉
修正を終えたら「保存する」で完成です。
すると・・・こんな感じになります。
サンプルのソースコード表

これで見やすくて簡単にコピペができるようになります。
※ブログの負担を減るために※貼っているソースコードは画像です。
以上になりますが、「Crayon Syntax Highlighter」で教えたいソースコードを簡単に利用できるシステムを作っていけば、自分も相手もお互いに使いやすくなります。
あると便利なプラグインのまとめ記事がありますのでご覧下さい。
・ワードプレスブログの記事編集であると便利なプラグインのまとめ
Error