動画をサムネイル画像に設定できるプラグインは「Video Thumbnails」です。
「Video Thumbnails」はユーチューブ、ニコニコ動画、TED、Vimeo、オープンレックなど動画サイトに投稿しながらブログを更新しているブロガーに必須プラグインと言えます。
インストールして使えるようになったら動画を紹介するときに動画のサムネイル画像を手動で編集する手間を無くすことができます。
ブログで動画を紹介しながら記事更新がメインのブロガーはブログを作り上げたあと、すぐに「Video Thumbnails」をインストールしましょう。
動画のサムネイル画像を手動で編集する手間を無くすプラグインのインストールと利用方法
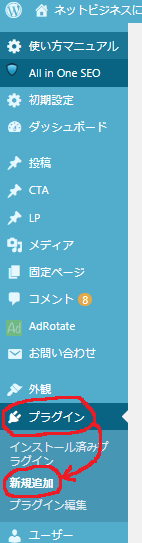
まず、管理ページのプラグインから新規追加します。

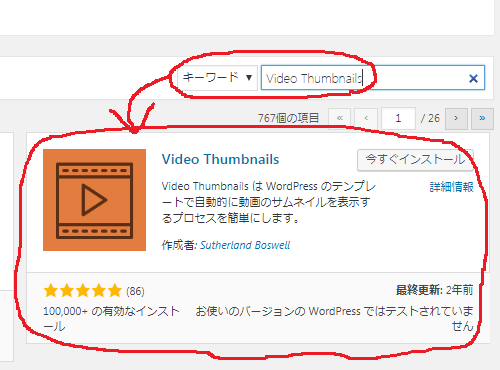
プラグインの検索から「Video Thumbnails」で検索して「Video Thumbnails」を選択。

「今すぐインストール」→「プラグインを有効化する」でインストール完了
有効化が終わったら管理ページから「設定」→「Video Thumbnails」に選択します。

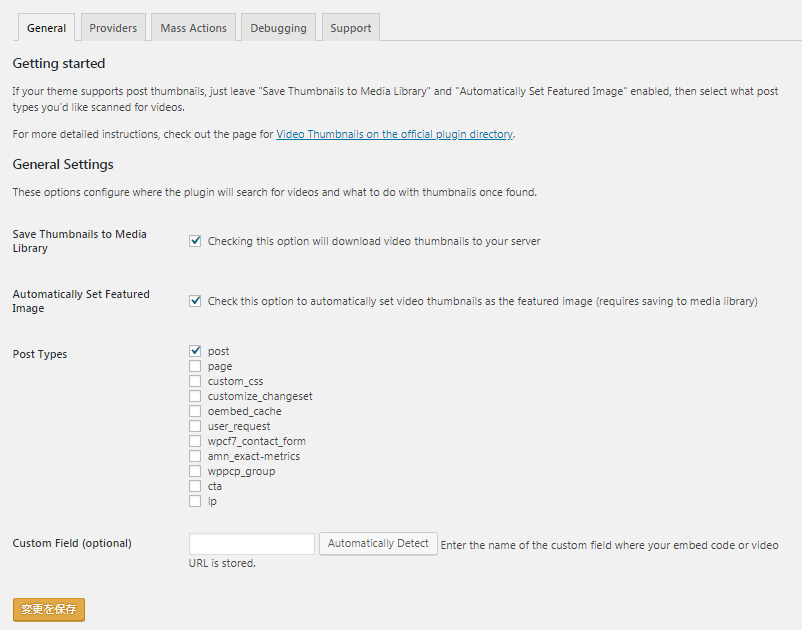
「Video Thumbnails」の詳細設定へ

設定は初期設定のままでも問題ないですが、一応、メニューの内容を軽く説明します。
★General→一般設定
Save Thumbnails to Media Library→サムネイルをメディアライブラリに保存する
Automatically Set Featured Image→自動でアイキャッチ画像を設定する。
Post Types→利用する投稿タイプを選択する。
★Providers→動画共有サイトの設定
Vimeo、Tudou、Googleドライブのどれかの設定を行います。
★Mass Actions→サムネイル画像の処理
全ての投稿をスキャンと全てのサムネイル画像を消去の2つの機能があります。
それ以外は基本的に使うことはないと思いますので必要ないです。
動画サイトから動画のサムネイル画像を作るやり方
設定を確認したら次は、ユーチューブを例として動画のサムネイル画像を貼る記事を作ります。
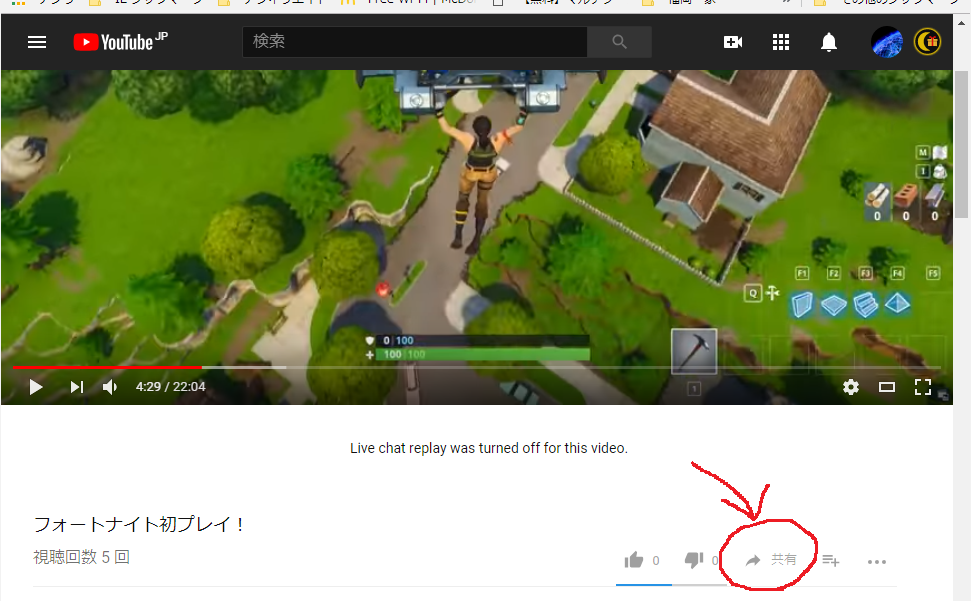
記事編集の画面を開いたあと、紹介したいサムネイル画像用の動画を選びます。
選んだら「共有」を押す。

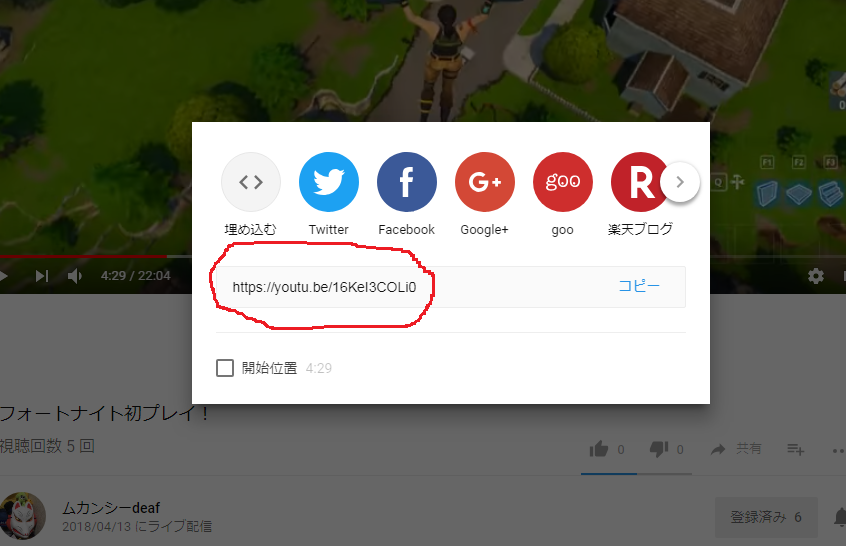
動画のURLをコピーします。

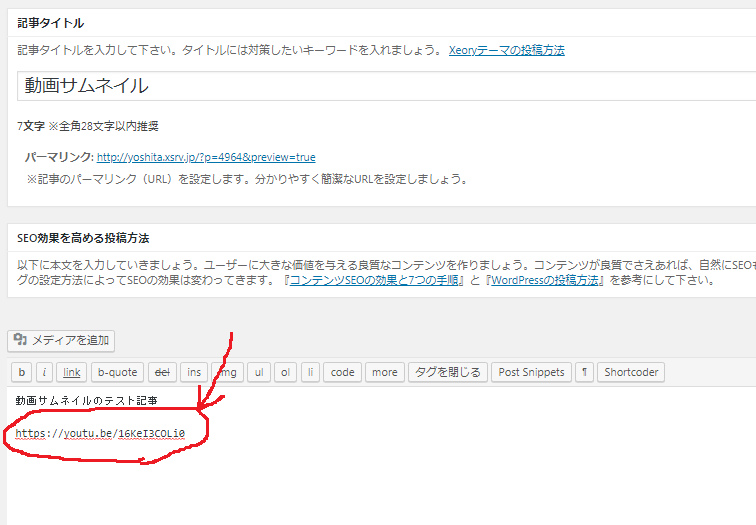
記事編集のエディタに先ほどコピーした動画のURLを貼り付けます。

貼り付けたら公開をします。
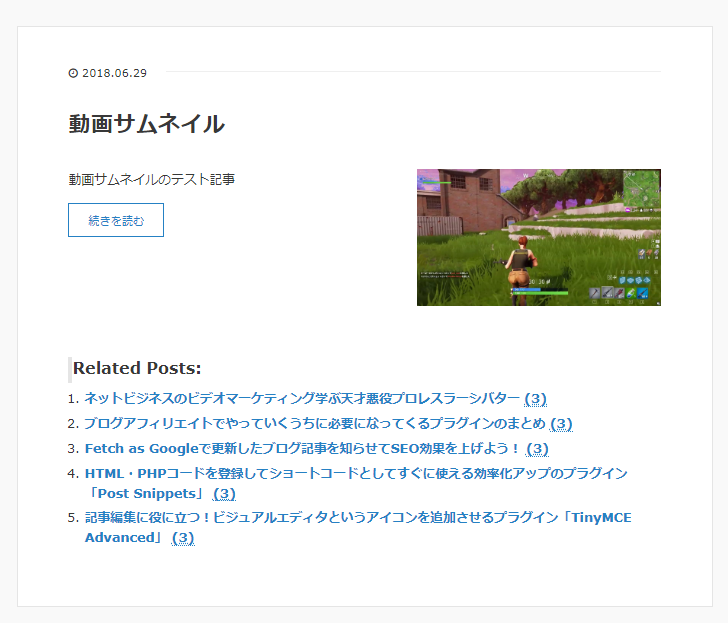
すると、自動的にアイキャッチ画像が自動的に登録されます。

公開した記事はこんな感じになります。

「Video Thumbnails」の使い方は大体これくらいです。
「Video Thumbnails」が対応可能の動画サイト一覧
最後に対応している動画サイトは・・・・
- YouTube
- Vimeo
- Vine
- Twitch
- Dailymotion
- Metacafe
- TED
- VK
- Blip
- Google Drive
- Funny or Die
- CollegeHumor
- MPORA
- Livestream
- Yahoo Screen
- Wistia
- Youku
- Tudou
- SAPO
- Rutube
他にも動画サイトがあると思いますが、動画のURLを貼り付けばできると思います。
もし、出来なかったらアップデートで利用可能になるまで待つか、それ以外の動画サイトを利用するくらいです。
以上になりますが、動画編集がメインのブログを作るなら必ずインストールしておきたいプラグインなので記事を更新しながら貼り付けましょう。
あると便利なプラグインのまとめ記事がありますのでご覧下さい。
・ワードプレスブログの記事編集であると便利なプラグインのまとめ
Error