目次を自動で作成してくれる便利なプラグインは、「Table of Contents Plus」です。
「Table of Contents Plus」は投稿や固定ページで記事編集で見出し用のHTMLコードを入れていればプレビューで確認すると自動的に目次を表示させてくれます。
サブタイトルと細分化タイトルが多いと記事の文字数が多いですよね?
文字数が多いと読みたい部分だけ見たいと思っているユーザーが目次がないと不便に感じる場合があるだろうと思います。
そんなユーザーのために目次で読みたい部分だけ飛ばしてくれる機能があれば便利と思います。
一部のユーザーのために欠かせないプラグイン、「Table of Contents Plus」をインストールして利便性を上げましょう!
目次を自動で作って一部のユーザーが便利と感じさせるプラグインのインストールと利用方法
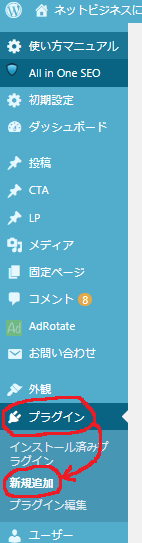
まず、管理ページのプラグインから新規追加します。

プラグインの検索から「Table of Contents Plus」で検索して「Table of Contents Plus」を選択。

「今すぐインストール」→「プラグインを有効化する」でインストール完了
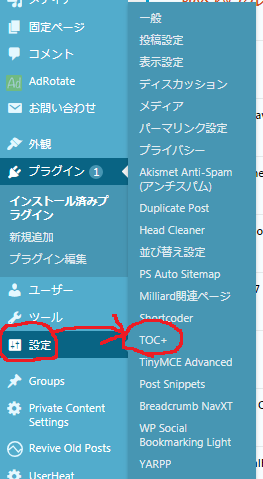
有効化が終わったら管理ページから「設定」→「TOC+」に選択します。

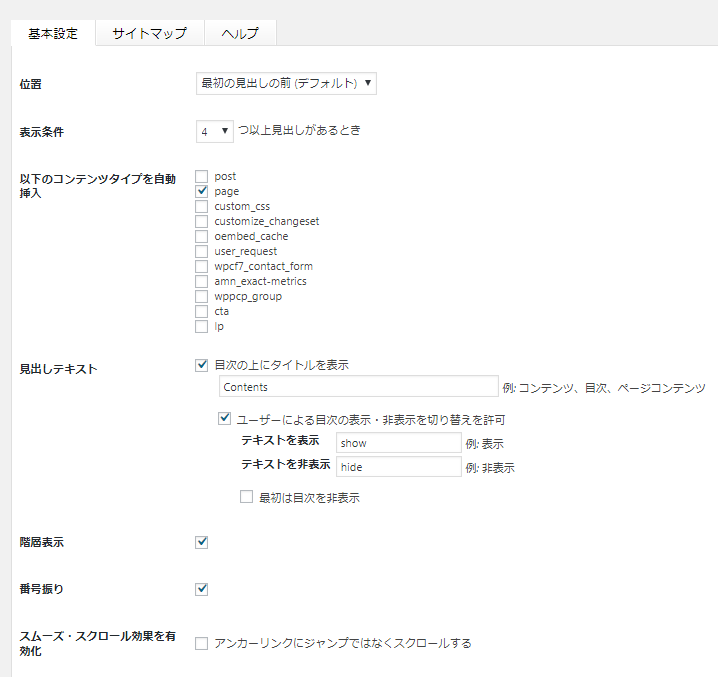
「Table of Contents Plus」の詳細設定画面へ


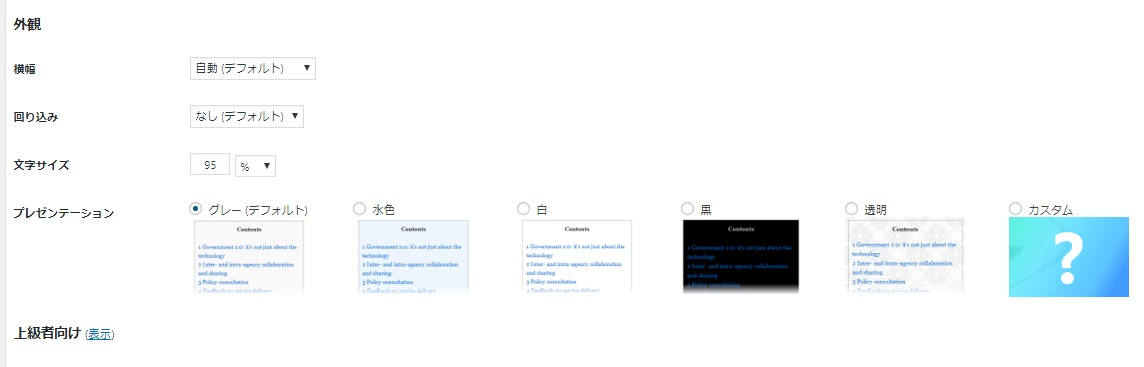
開いたら個人で考えた設定を参考としてやってみて下さい。
位置は、最初の見出し前(デフォルト)
表示条件は、4つ以上
以下のコンテンツタイプを自動挿入は、
post→役職
page→ページをチェック入れ
見出しテキストは、目次
プレゼンテーションは、水色
初期設定から5つのみ変更しています。
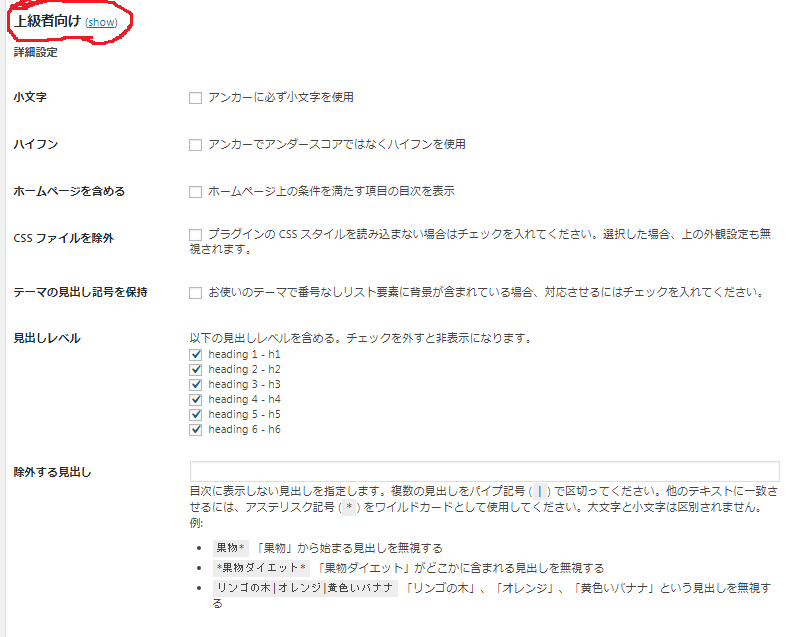
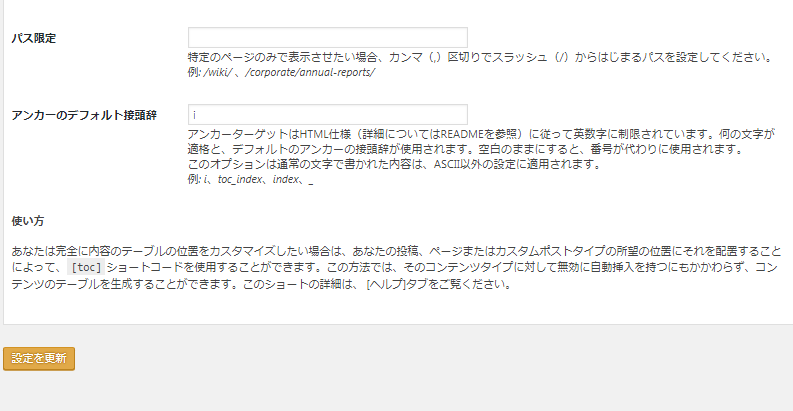
更に細かい設定をしたい場合は下のほうに上級者向けがありますのでやってみて下さい。


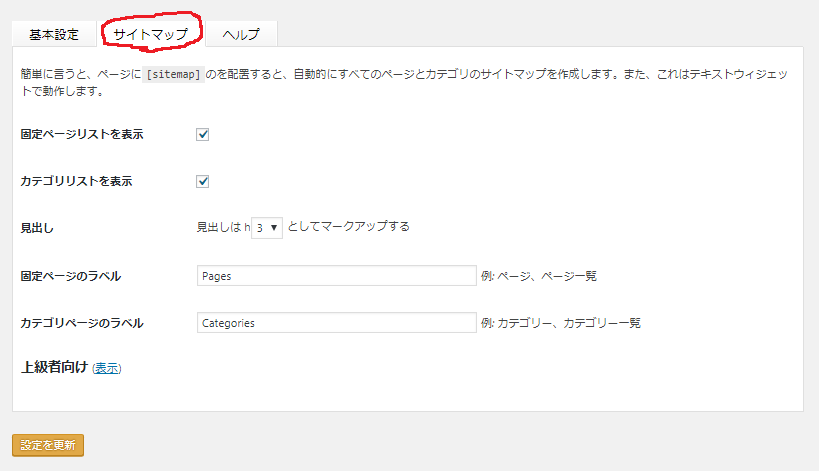
それともう1つ、固定ページの設定は、サイトマップから設定できます。
「Table of Contents Plus」の詳細設定(サイトマップ)

設定はそのままでも問題なく作動できますので基本的には変える必要はないと思います。
設定を終えたら記事編集でプレビューを開いて確認してみましょう。
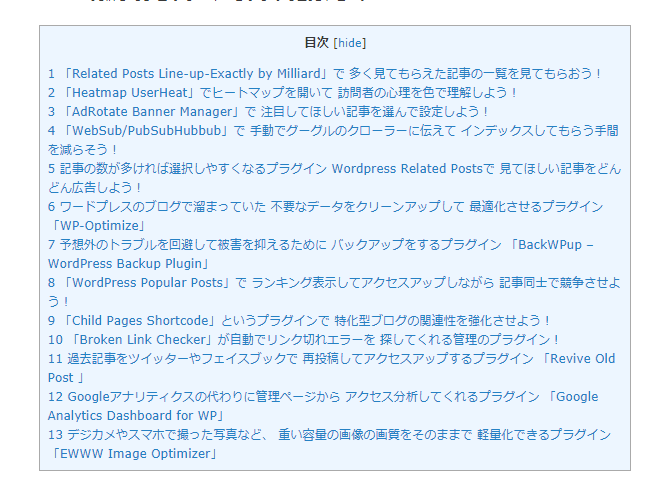
利便性を上げる目次作成の例
こんな感じで表示されています。

例として紹介します。
・ブログアフィリエイトをやっていくうちに必要になってくるプラグインのまとめ
「Table of Contents Plus」で目次機能を作動するためには、見出しを作る必要があります。
ただし、フォントサイズで文字を大きくしても意味がないので注意して下さい。
見出しは、<h2>サブタイトル</h2>で入力したり、ビジュアルで段落を使って下さい。

説明は大体これくらいですが、紹介したプラグインはまとめ記事、紹介したい本の記事、3000文字以上の大作記事など、見出しが多く必要されている記事をよく作っているブログにオススメしています。
以上になりますが、「Table of Contents Plus」をインストールすれば、読者に対して記事に何が書かれているかをしっくり読む前にさくっと分かる役目を果たしてくれます。
なので、目次を用意しておくといいです。
あると便利なプラグインのまとめ記事がありますのでご覧下さい。
・ワードプレスブログの記事編集であると便利なプラグインのまとめ
Error