スライドショーを簡単にシンプルに作れるプラグインは「MetaSlider」です。
「MetaSlider」は記事や広告を1つの画面にまとめたいなと思っている方はオススメのプラグインです。
ブログに広告をペタペタ貼るのが嫌だけど、アフィリエイトとしてせめて貼りたいなと悩んでいる人にビッタリなプラグインなのでシンプルな形でペタペタ貼りたいなら「MetaSlider」を活用してみましょう。
スライドショープラグインのインストールと設定方法
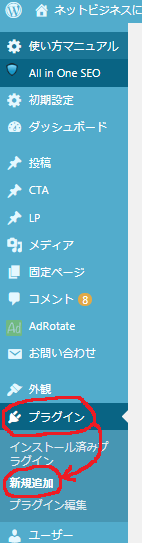
まず、管理ページのプラグインから新規追加します。

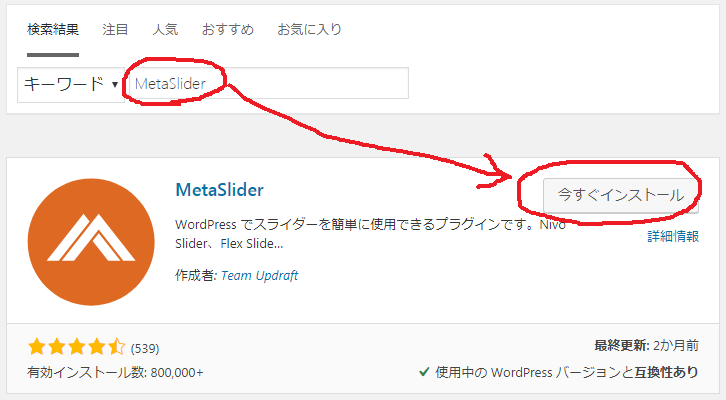
「プラグインの検索」から「MetaSlider」で検索して「MetaSlider」を選択。

「今すぐインストール」→「プラグインを有効化する」でダウンロード完了
ダウンロードが終わったら管理ページの設定のほうに進みましょう。
管理ページ→MetaSlider→MetaSliderで開きます。

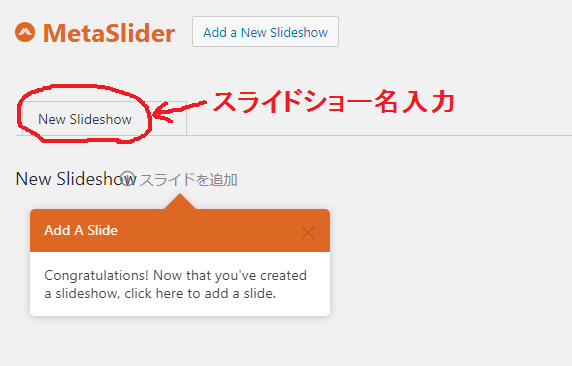
MetaSliderの設定画面へ

Add a New Slideshow:新しいスライドショーを追加する
「スライドを追加」をクリックするとこうなります。

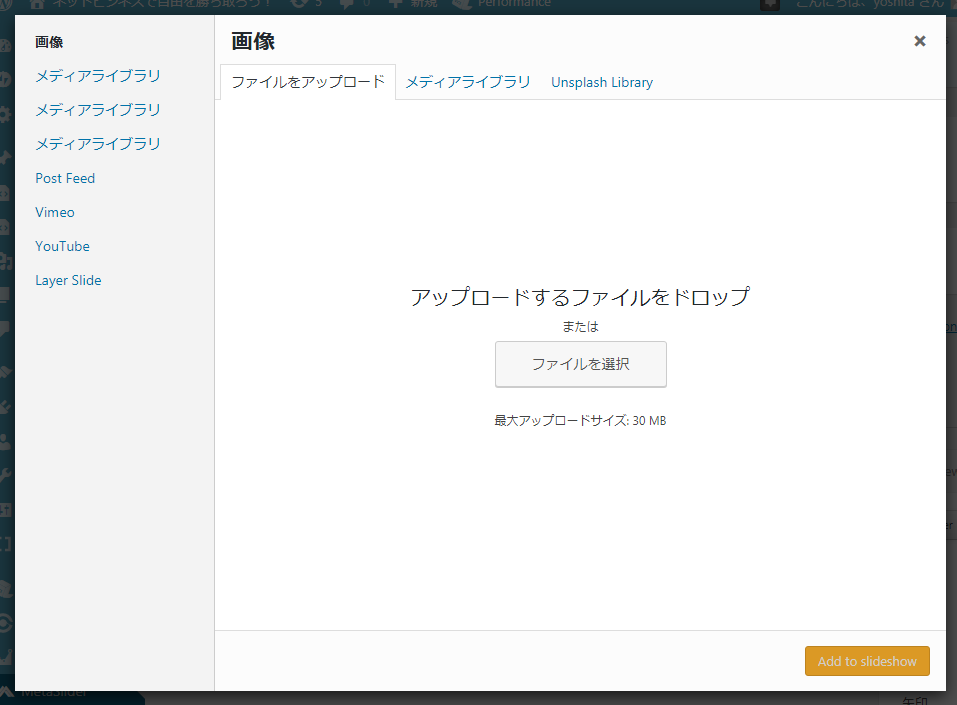
画像をアップロードするだけではなく、動画もアップロードをすることができます。
今回は画像をアップロードします。
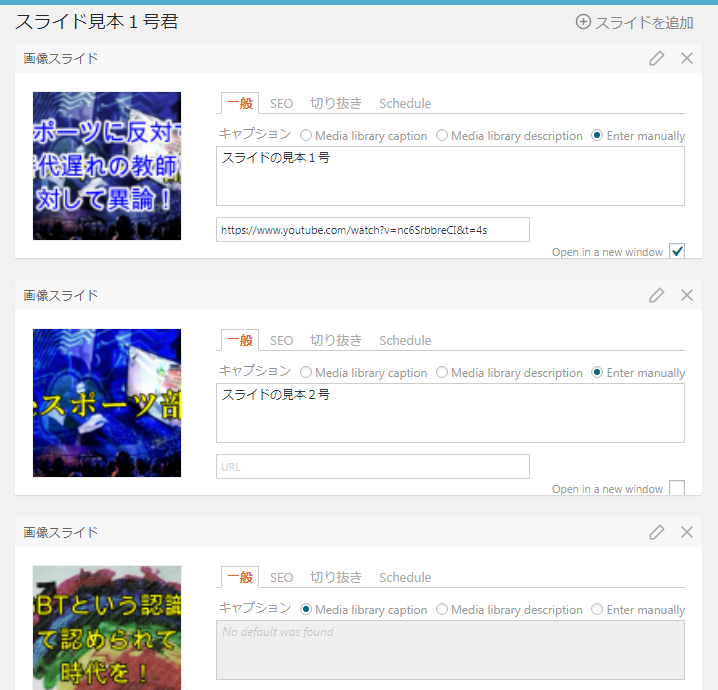
アップロードしたあとこんな感じで編集します。
スライド見本1号君

- Media library caption:メディアライブラリのキャプション
- Media library description:メディアライブラリの説明
- Enter manually:手動で入力します
- Open in a new window:新しいウィンドウで開く
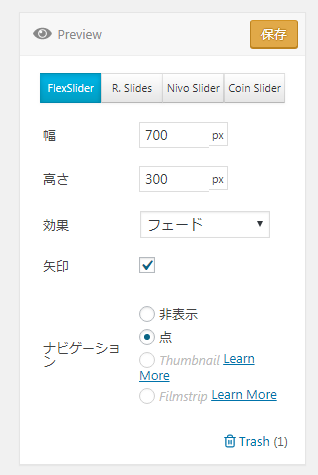
編集が終わったらこちらへ

- FlexSlider
- R. Slides
- Nivo Slider
- Coin Slider
4種類のコンテンツスライダーがありますが、「スライド見本1号君」はFlexSliderで編集します。
書かれている内容をそれぞれ確認してOKだったら保存で編集完了です。
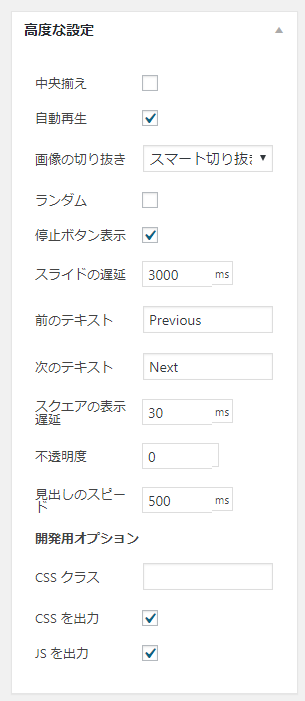
もう少し細かい設定をしたい方は高度な設定から設定してみて下さい。

記事編集画面へ
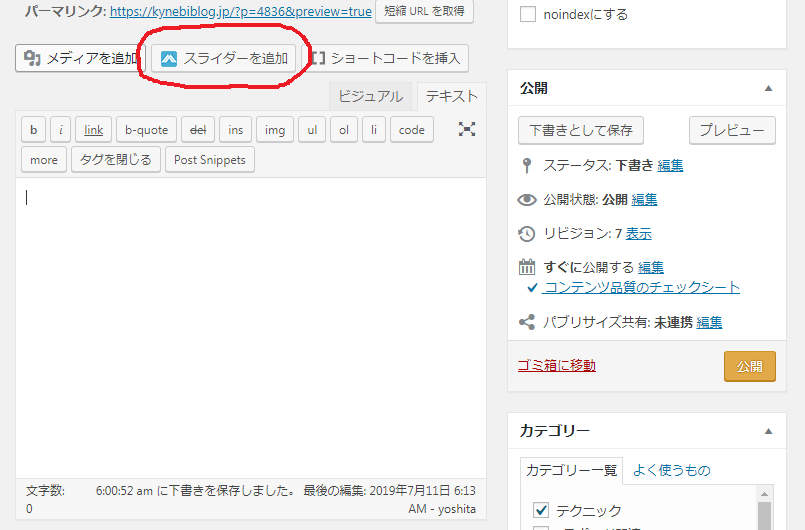
編集が終わったら記事編集画面に移動します。
移動したら「スライダーを追加」を確認します。

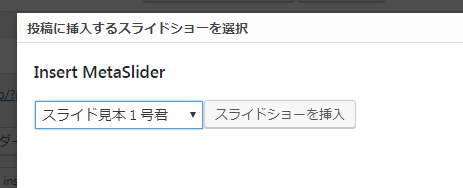
確認したらそのアイコンをクリックして「スライド見本1号君」を挿入します。

するとこうなります。

そんな感じでスライドショーを作っていけば、見せてもらいたい広告、記事、写真、動画など情報をあちこちペタペタ貼らずに1つだけまとめることができます。
広告ペタペタサイトと呼ばわりにされないブログを作りたい人にとっては心強い味方だと思います。
以上になりますが、「MetaSlider」でこちゃこちゃしているメディア情報を1つにまとめてシンプル化にさせましょう!
プラグインのまとめ記事がありますので紹介します。
Error